Selamat atas langkah pertama Anda untuk menjadi seorang pengembang aplikasi Android!

Halo, Aspiring Developer!
Selamat Datang di Sketchware, perkembangan aplikasi platform Android pada smartphone Android Anda! Panduan ini akan membantu Anda memulai menggunakan Sketchware, serta membuat sebagian besar dari itu.
Jika Anda berada di sini dari Sketchware dan ingin keluar panduan ini pada setiap titik, cukup tekan tombol kembali untuk diarahkan ke Sketchware. Tapi, SILAHKAN membaca panduan ini ! Aku berjanji Anda 10 menit dari investasi akan membantu Anda membuat aplikasi mobile yang luar biasa. :-)
Panduan ini akan mencakup dua topik singkat:
1. Memahami Fitur di Sketchware
2. Memulai dan Berbagi Proyek Pertama Anda
Langkah 1. Memahami Fitur
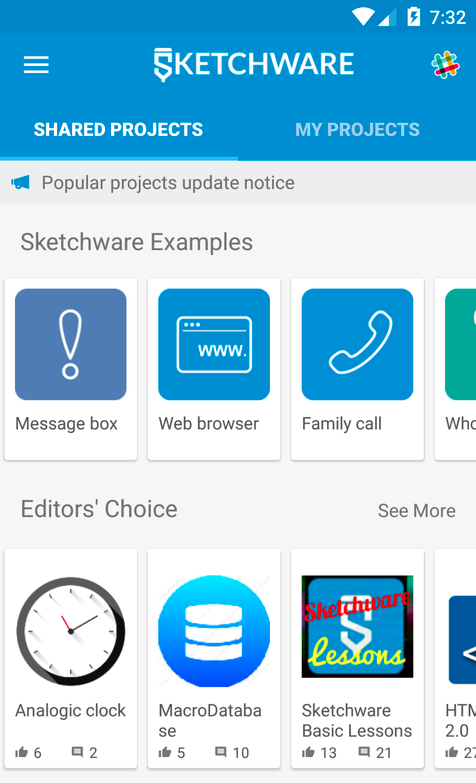
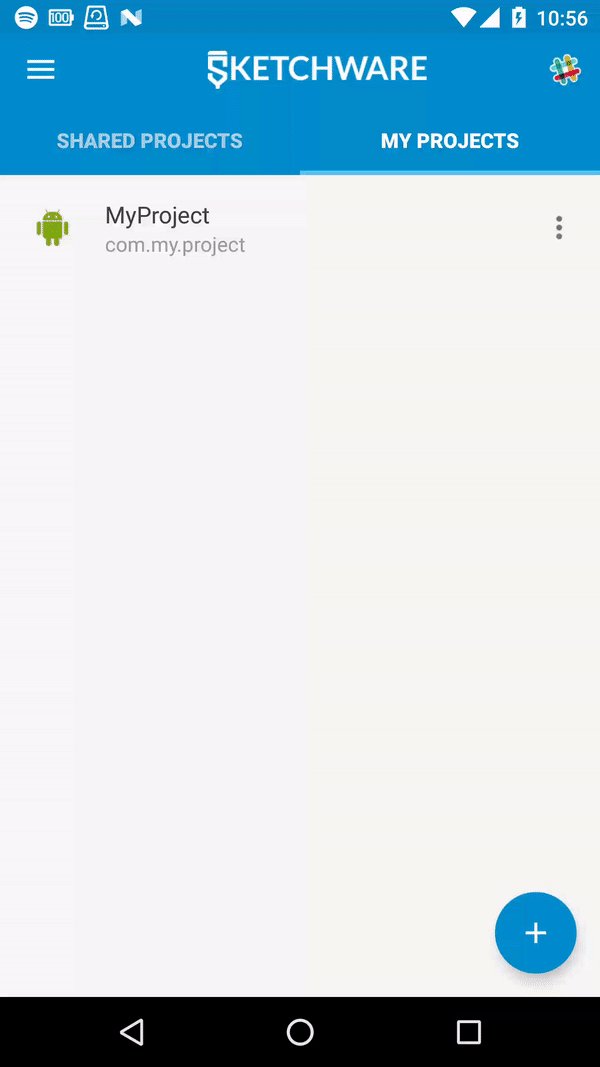
Sketchware akan terlihat seperti ini ketika Anda pertama kali meluncurkan aplikasi.

Layar pertama Sketchware menyambut Anda adalah Bersama Proyek. Pada sini , Anda dapat menemukan proyek-proyek yang dibuat oleh sesama pengguna lain Sketchware. Anggap saja sebagai Newsfeed untuk Sketchware Proyek - Anda dapat sukai dan mengomentari proyek yang berbeda dan melihat apa yang orang lain menciptakan. Ketika nanti membuat aplikasi Anda sendiri, Anda dapat berbagi Anda di sini juga!
Langkah 2. Mulai Proyek Anda
Dalam Sketchware, ada dua cara untuk memulai proyek Anda.
- Sketchware Contoh
- Proyek kustom
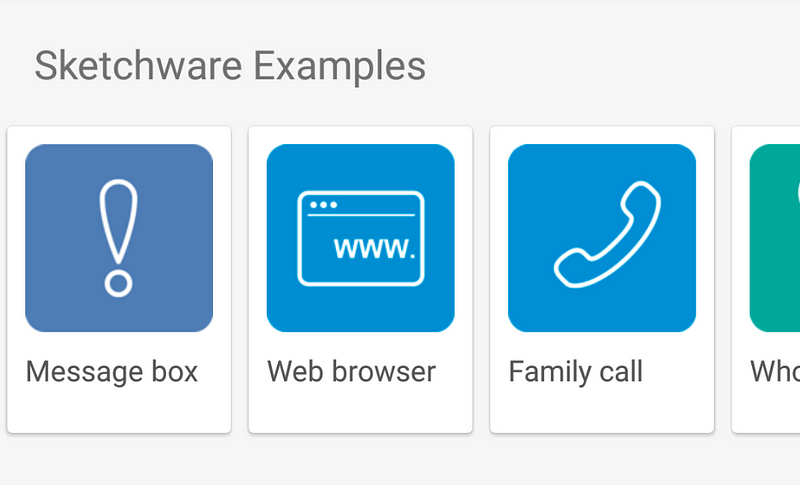
Contoh Sketchware
Jika Anda tidak memiliki latar belakang pemrograman, kami sarankan Anda untuk memulai dengan Contoh Sketchware . Mereka berada di bawah tab Proyek Bersama, dan contoh-contoh ini disediakan untuk membantu Anda mendapatkan nuansa bagaimana sesuatu bekerja.
Anda akan belajar konsep pemrograman baru dengan menyelesaikan setiap contoh. Ada tutorial rinci untuk setiap contoh di sini . Tapi jangan klik link dulu! Selesai membaca buku ini dulu.

Proyek kustom
Apakah Anda memiliki pengalaman sebelumnya dalam pemrograman? Besar! Anda dapat mencoba memulai segera, atau Anda dapat mencoba dan mendapatkan memahamkan itu dengan menyelesaikan beberapa Contoh Sketchware f irst. Itu pilihanmu!
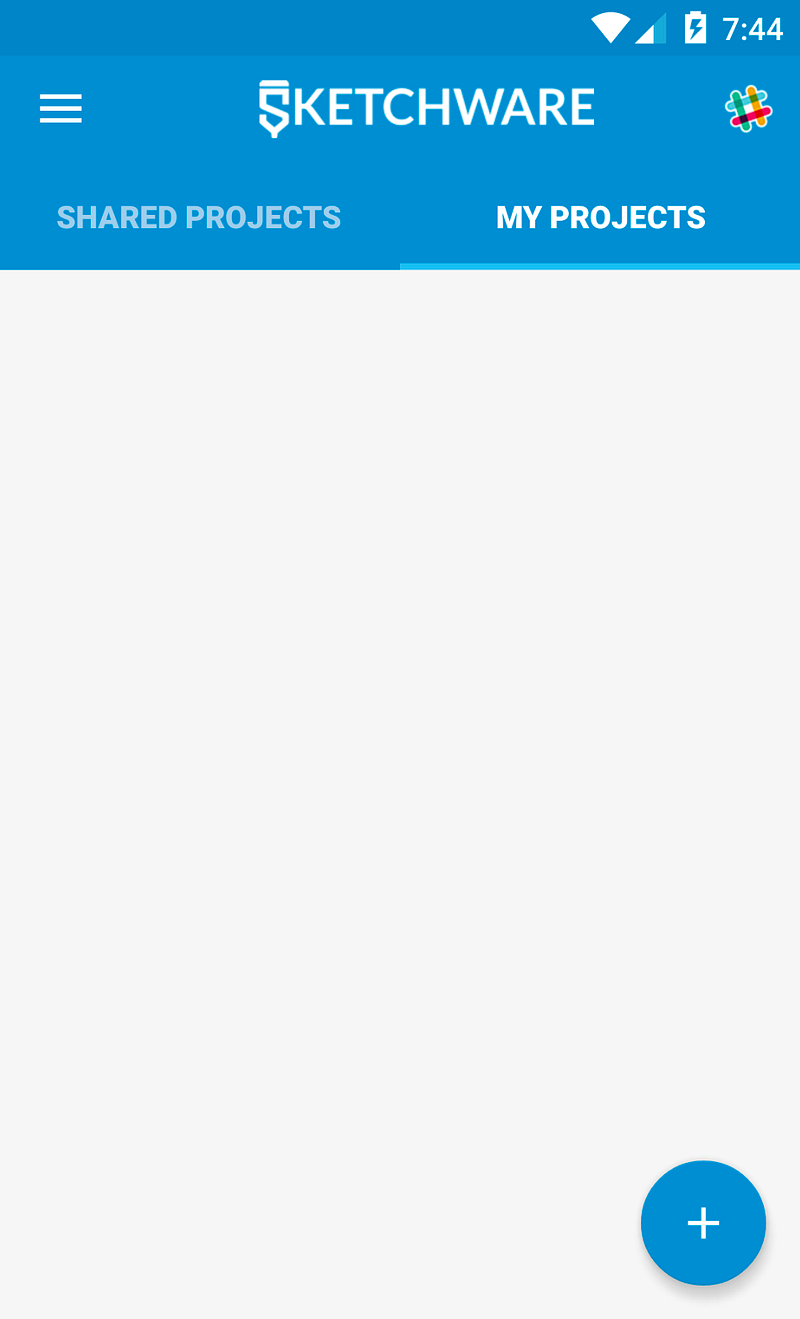
Untuk memulai sebuah proyek khusus, buka Proyek My tab. Proyek saya adalah di mana Anda dapat membuat aplikasi Anda sendiri.

Klik pada mengambang + tombol di kanan bawah sudut.

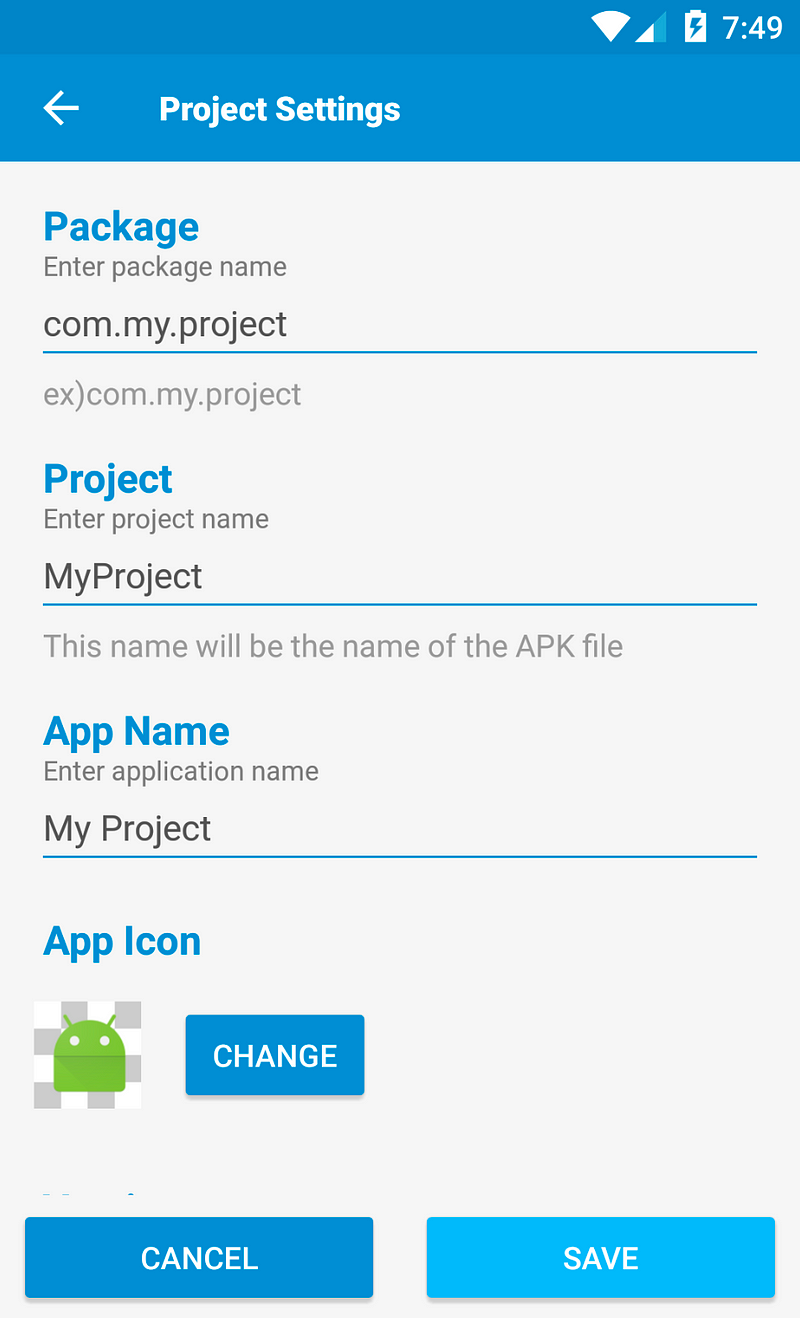
Di sini, Anda mengatur “identitas” untuk aplikasi Anda. Anda mungkin bingung tentang bagian “nama paket”. Hanya berpikir dari nama paket sebagai sidik jari , atau nama yang unik untuk aplikasi Anda .
Nama paket biasanya dalam bentuk:some.name.foryourapplication
Dalam contoh ini, saya akan menggunakan com.my.project . Setelah Anda klik simpan, Anda akan diarahkan ke layar berikut.

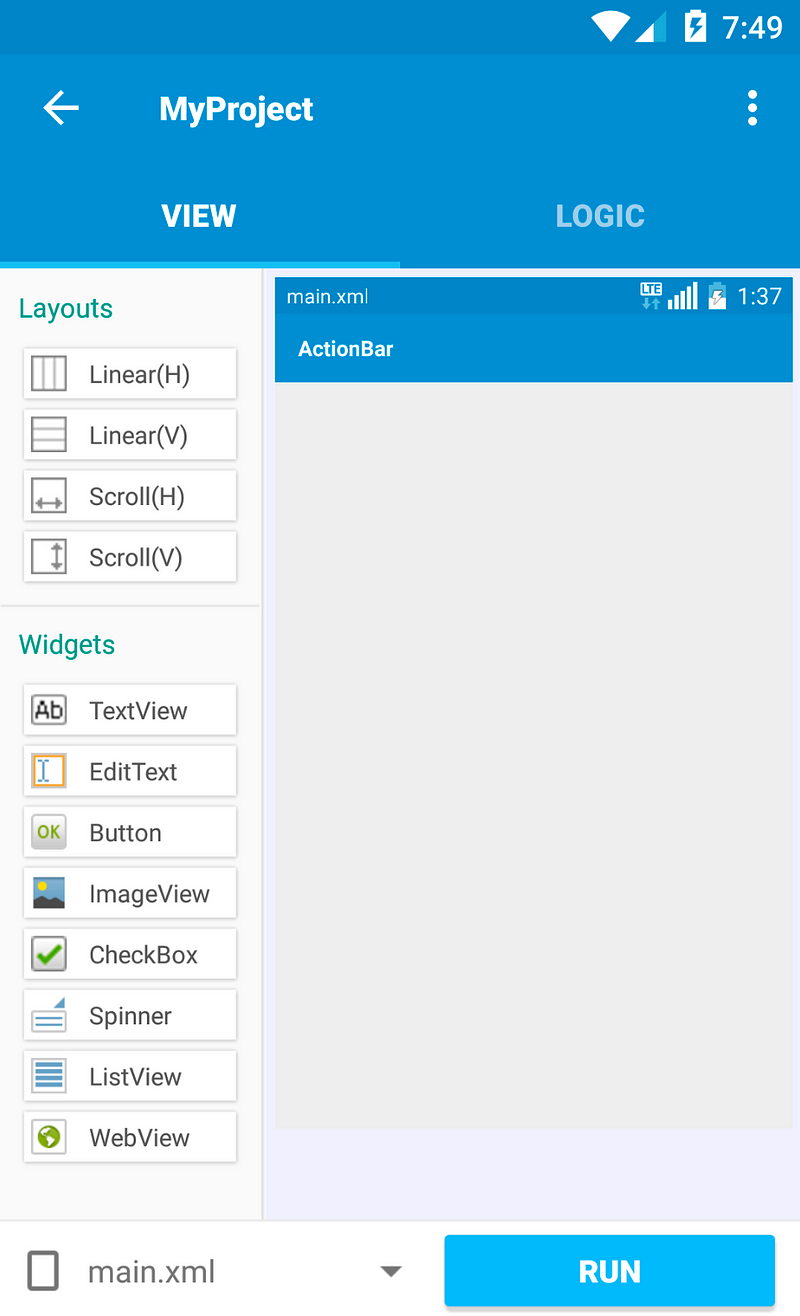
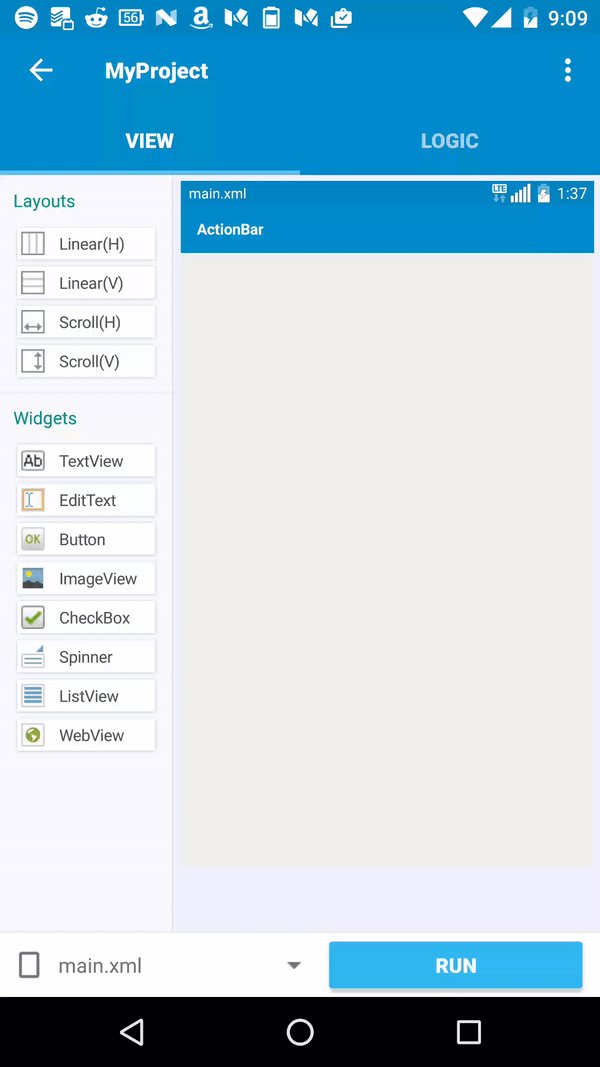
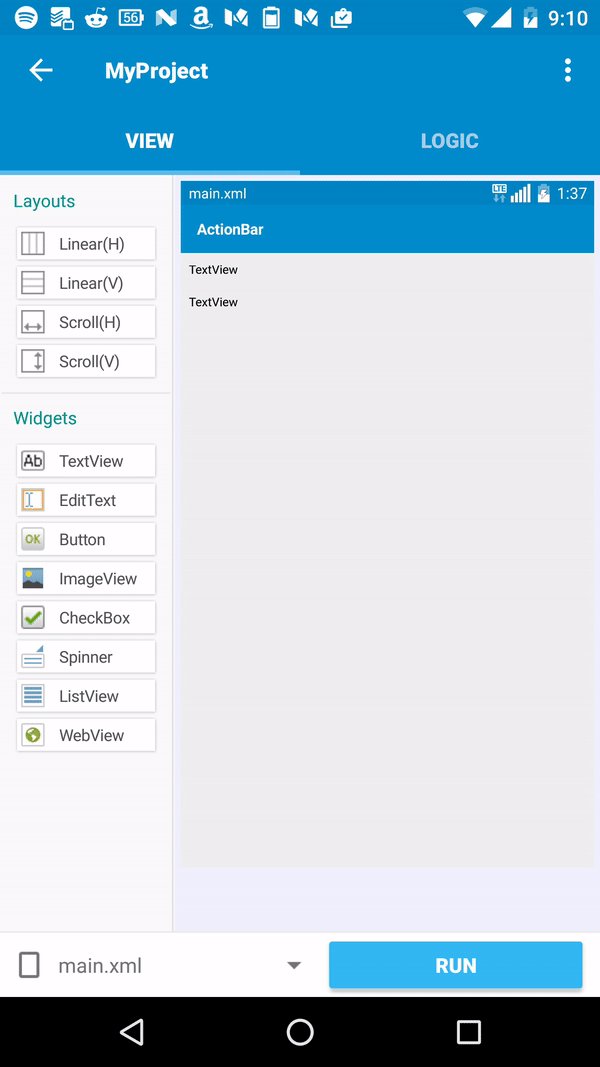
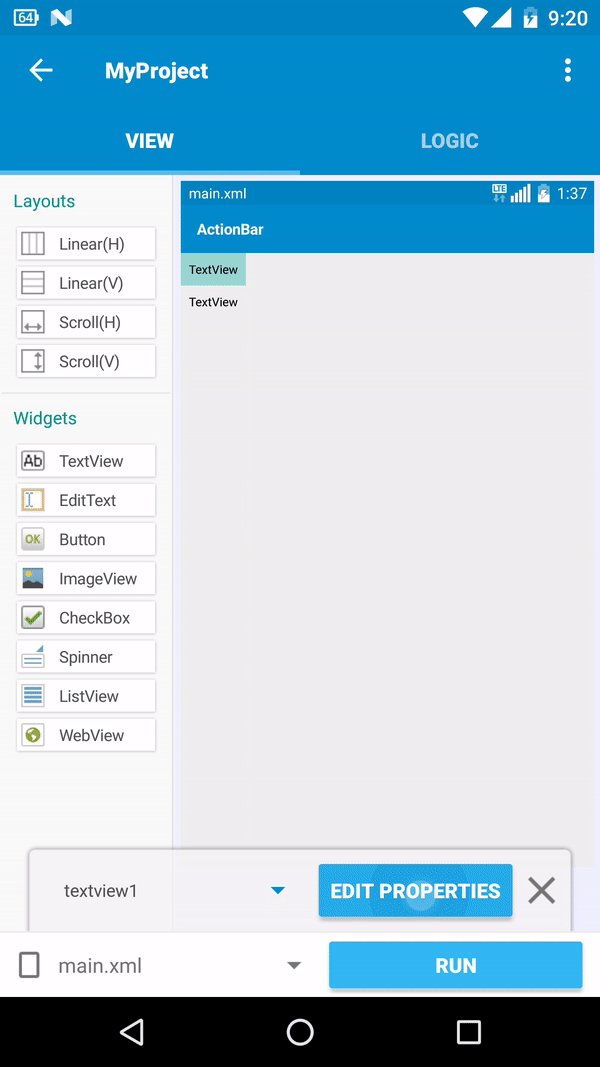
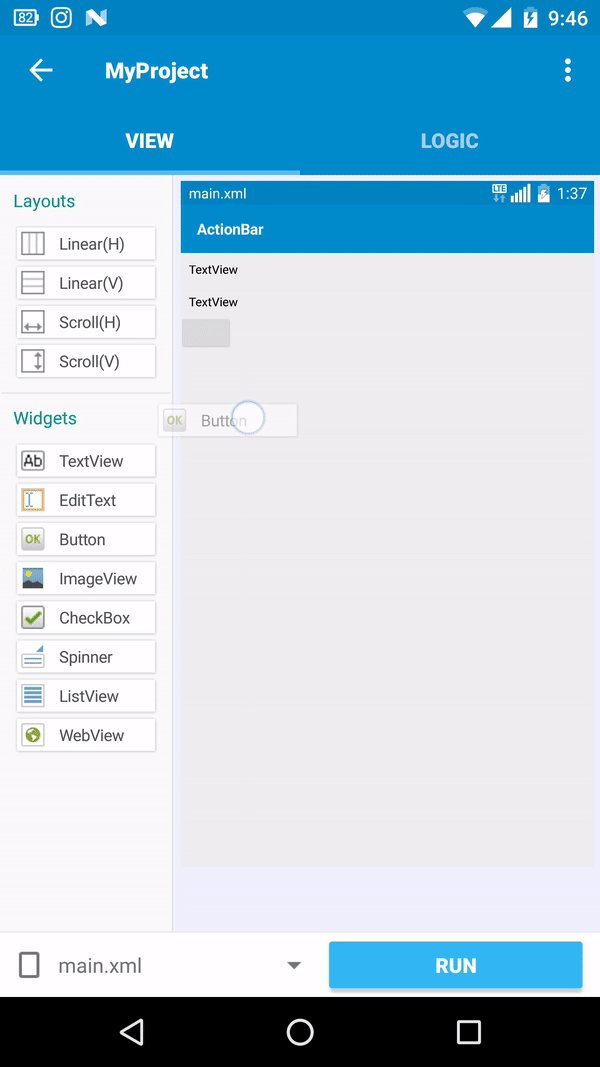
Lihat Editor
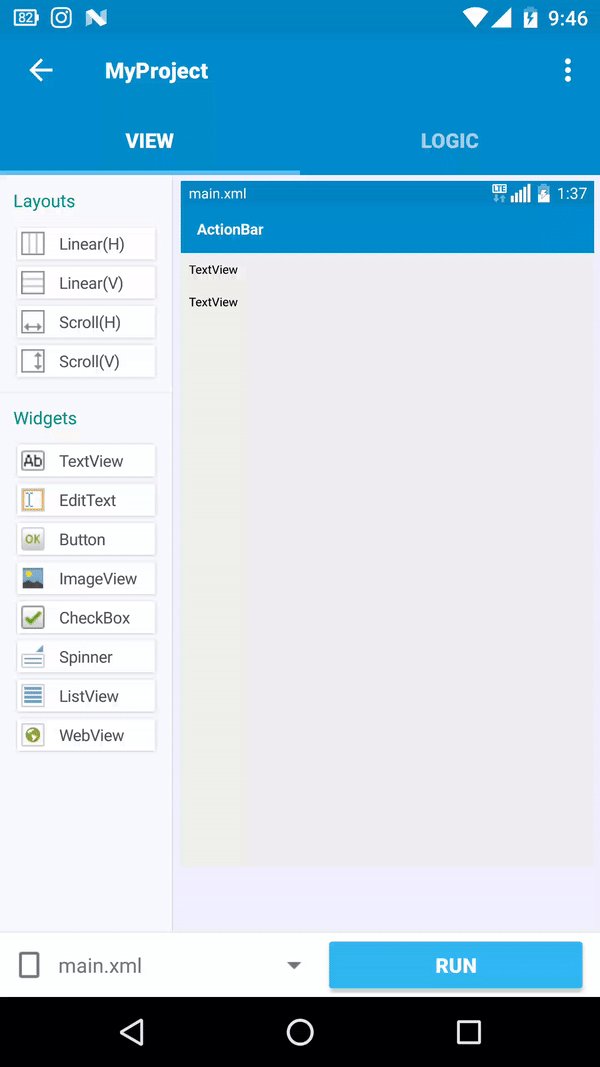
Ini adalah View Editor, di mana Anda merancang aplikasi Anda. Di sebelah kiri, Anda akan menemukan Layouts dan Widgets .
- Layout - wadah yang dapat menampung widget dalam orientasi yang berbeda
- Widget - dasar komponen antarmuka pengguna, seperti teks atau tombol
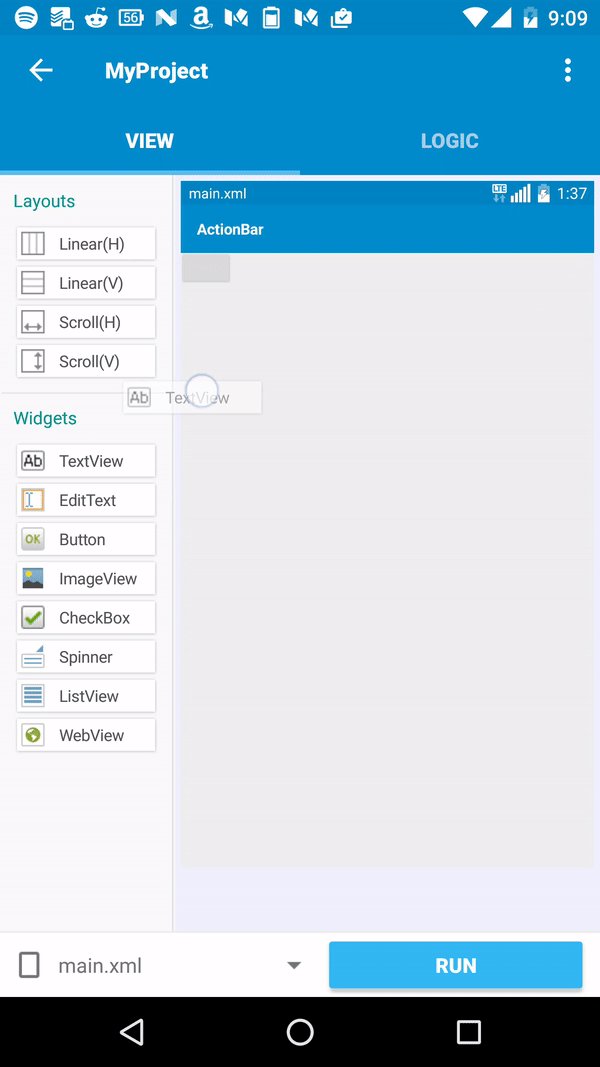
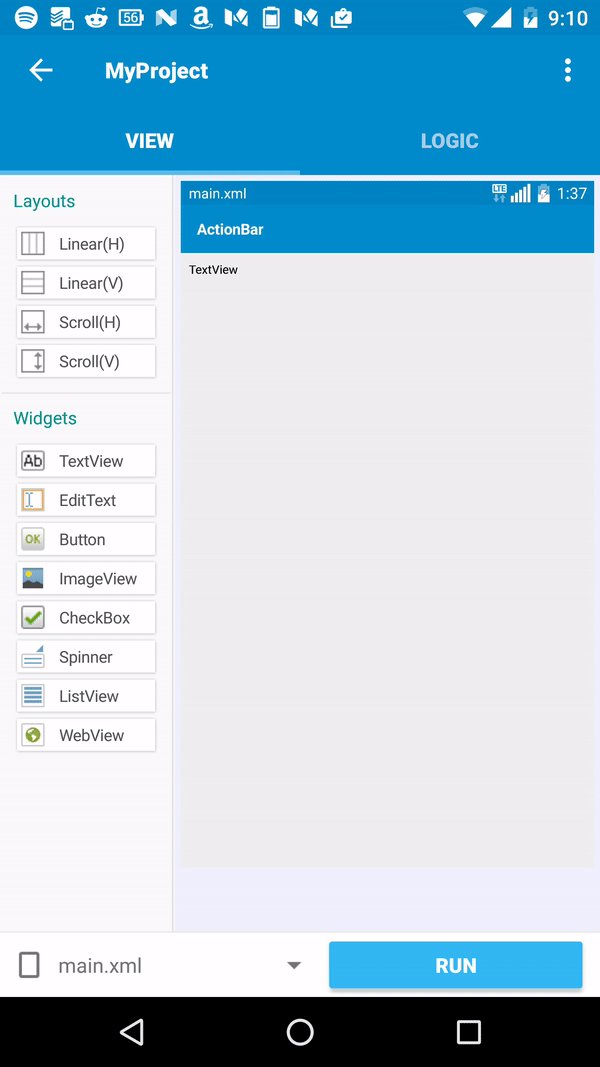
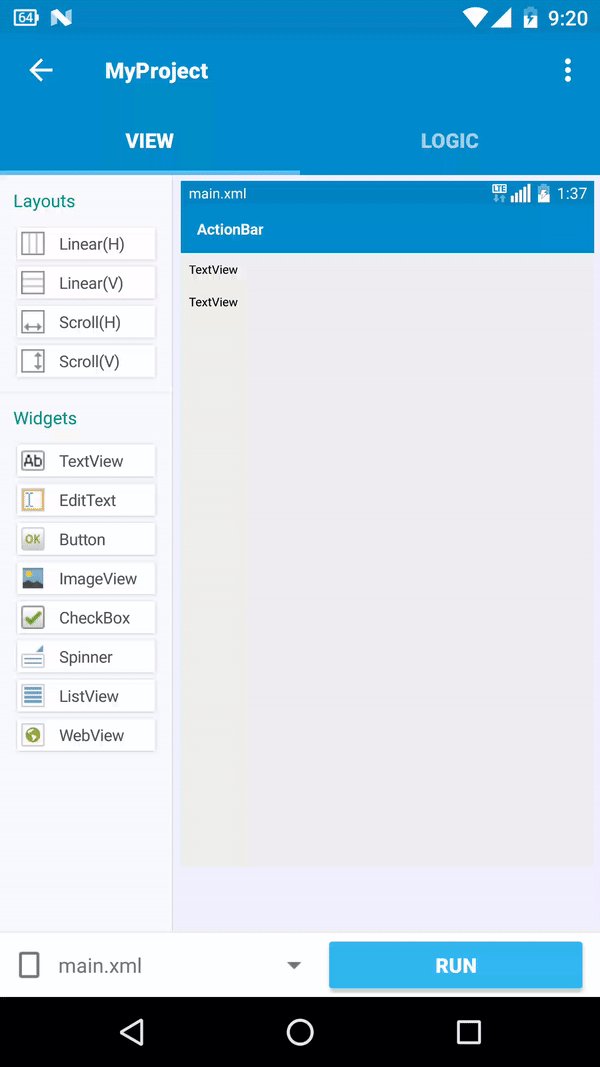
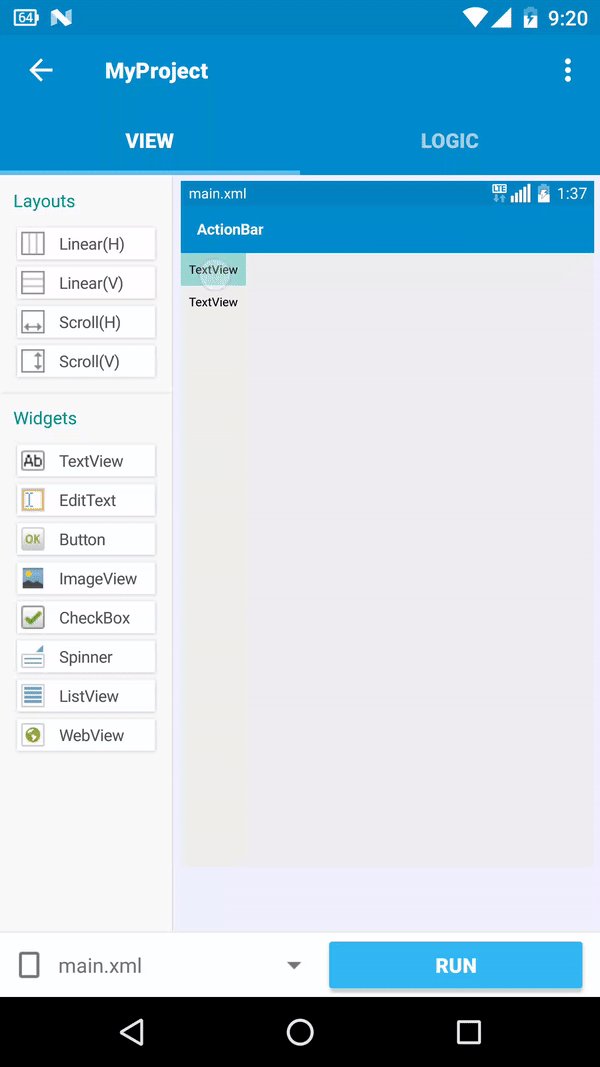
Untuk menempatkan ini, Anda harus panjang-klik dan menyeret mereka ke editor, seperti ini:

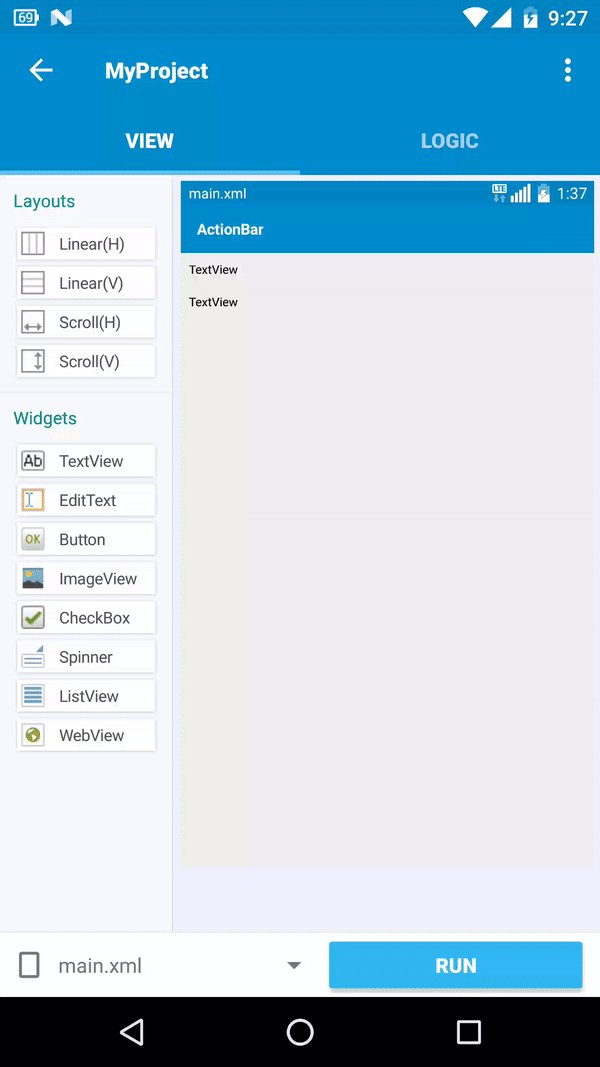
Tetapi karena Anda mulai menempatkan hal-hal dalam editor, Anda akan merasa seperti Anda hanya dapat menempatkan hal-hal secara vertikal di bawah setiap widget. Anda mungkin bertanya, “Bagaimana saya menempatkan mereka di samping satu sama lain?” Di sinilah Tata Letak datang!
Dengan menggunakan berbagai layout , Anda akan dapat menempatkan hal-hal dalam orientasi yang berbeda! (H) singkatan Horizontal, dan (V) singkatan vertikal.

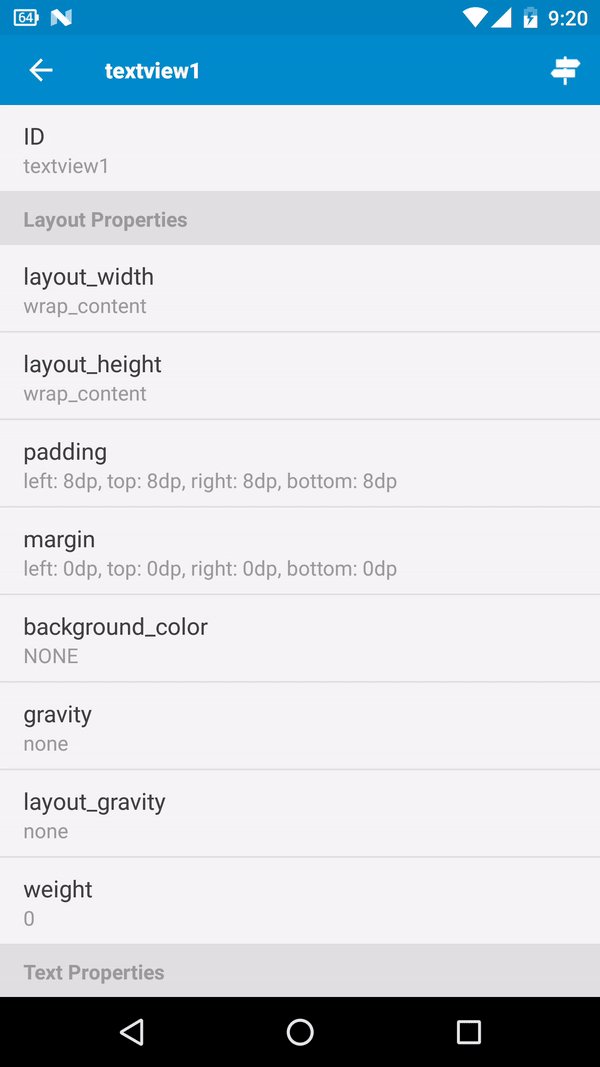
Bagaimana jika kita ingin mengubah warna atau font size dari TextView kita hanya ditempatkan?
Widget memiliki berbagai sifat , seperti warna latar belakang, lebar, tinggi, visibilitas, dll
Untuk melakukannya, kita perlu mengedit nya properti . Kita bisa mencapai itu hanya dengan mengklik pada widget seperti ini:

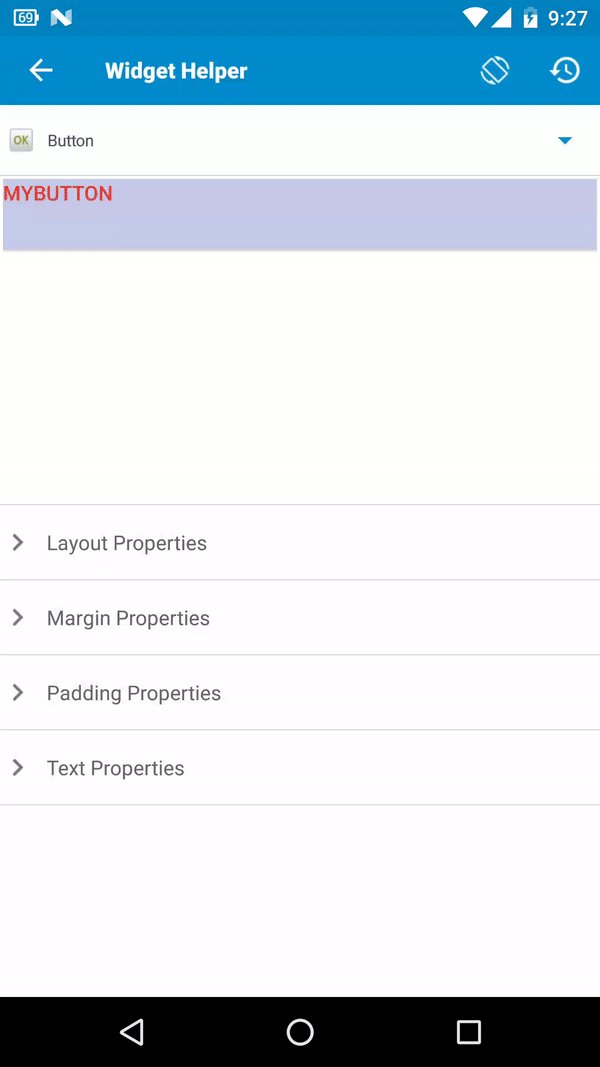
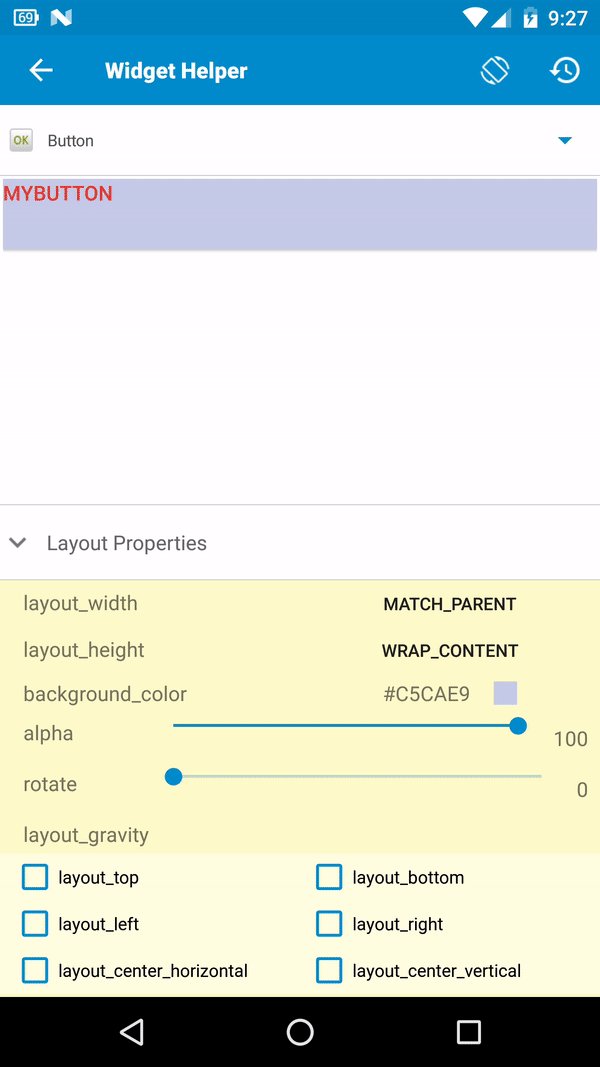
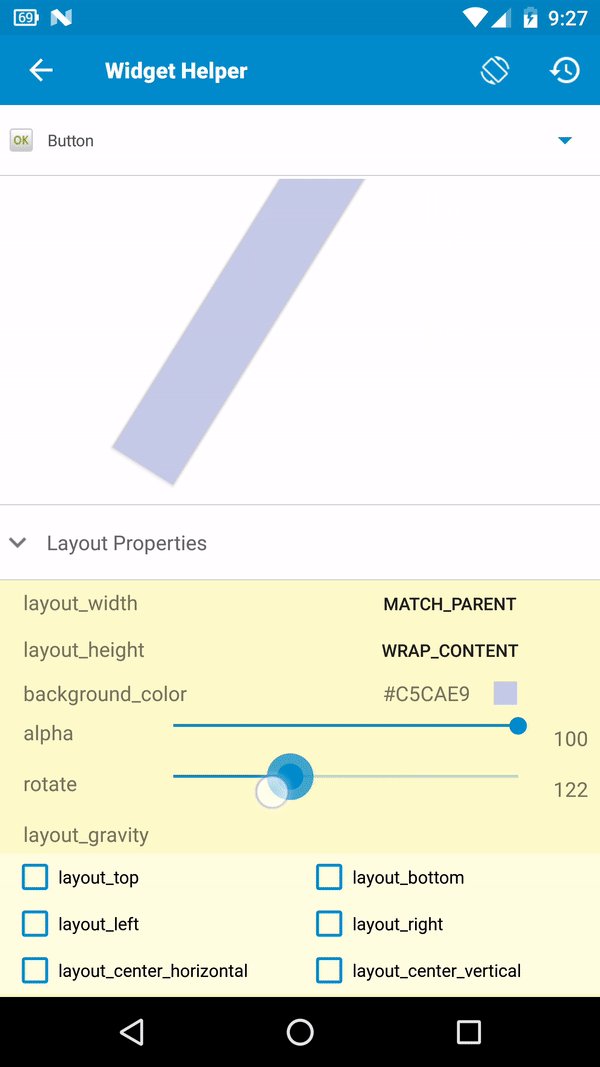
Ada banyak properti, dan Anda mungkin merasa sedikit kewalahan pada awalnya. Tapi jangan khawatir! Sketchware memiliki built-in Widget Helper yang dapat membantu Anda memulai! Pertama, mari kita buka Widget Helper .

Pada helper, Anda bisa bermain-main dengan sifat yang berbeda pada berbagai widget. Di sini, saya bermain-main dengan memutar properti pada Tombol Widget . Dengan bermain-main dengan berbagai Widget di Widget Helper , Anda akan menguasai konsep properti dalam waktu singkat! Setelah Anda merasa nyaman, coba merancang aplikasi Anda sendiri.
Berikutnya, mari kita bicara tentang bagaimana kita dapat memprogram aplikasi kita berfungsi.
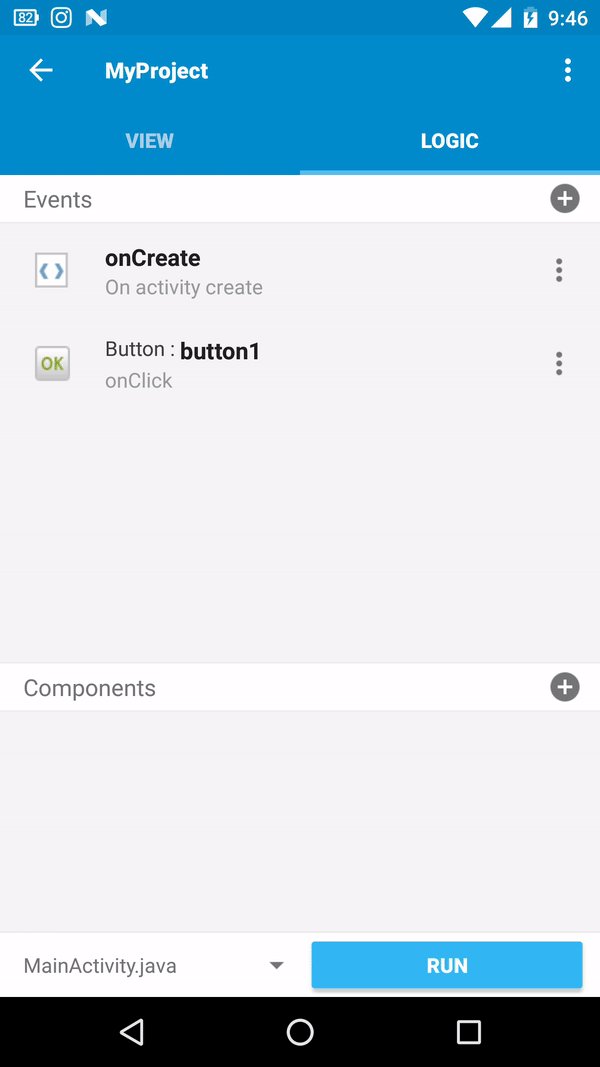
logika Editor
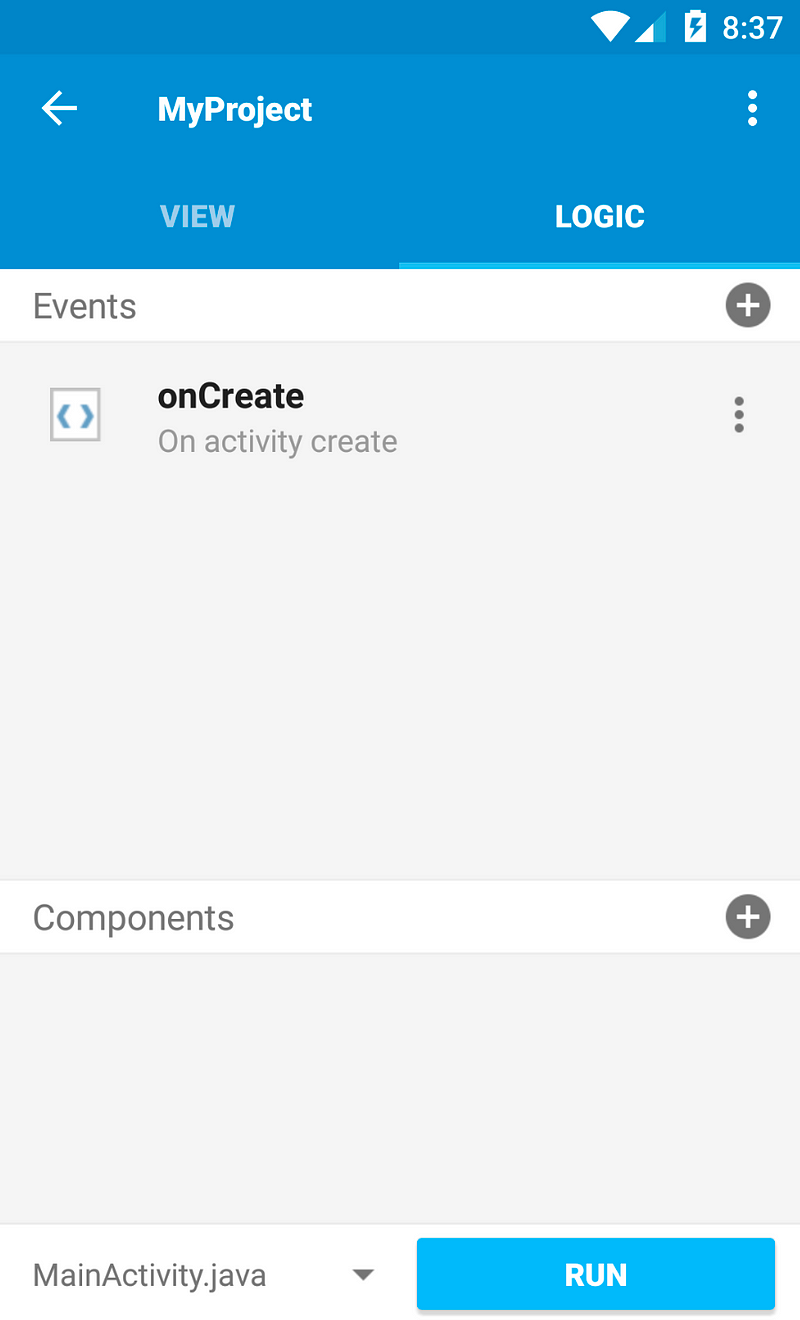
Logika Editor adalah di mana Anda memprogram bagaimana aplikasi Anda berperilaku. Misalnya, Anda dapat memprogram apa yang mengklik pada tombol akan melakukan.

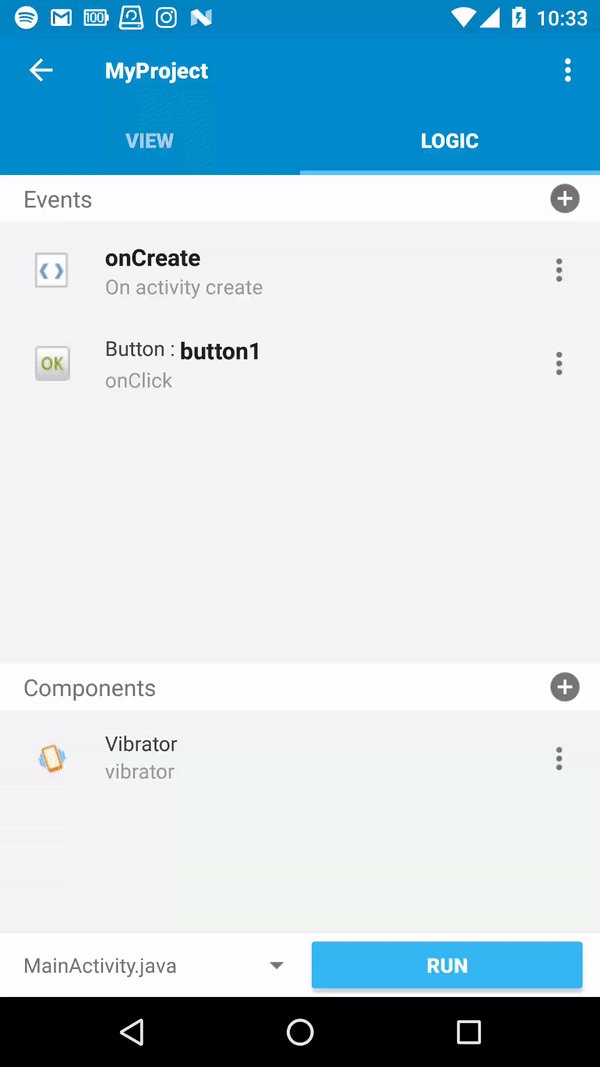
Acara dan Komponen
Editor logika terdiri dari dua fungsi utama:
- Acara - Acara adalah user-tindakan. Ini bisa menjadi sesuatu seperti mengklik Button atau memeriksa kotak centang .
- Komponen - Pikirkan komponen seperti Widget bekerja di latar belakang. Mereka menangani pekerjaan seperti memutar suara atau membuat ponsel bergetar .
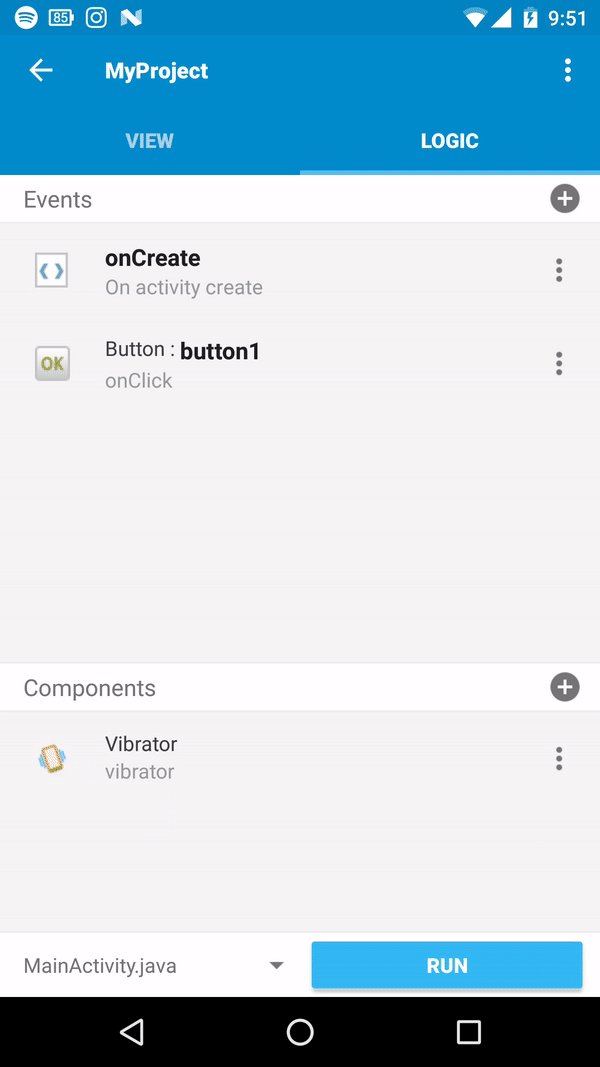
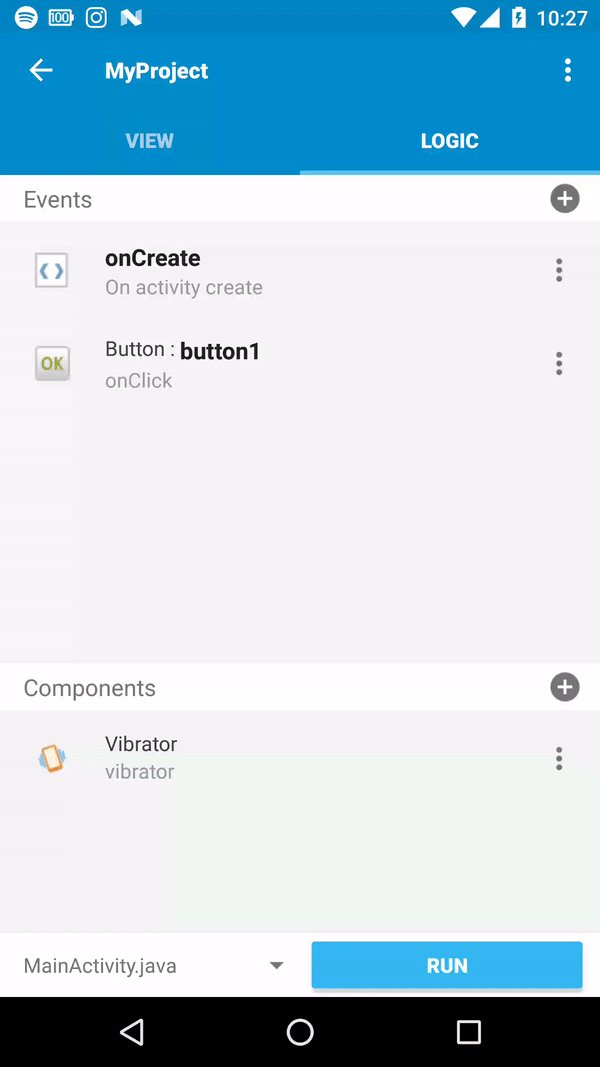
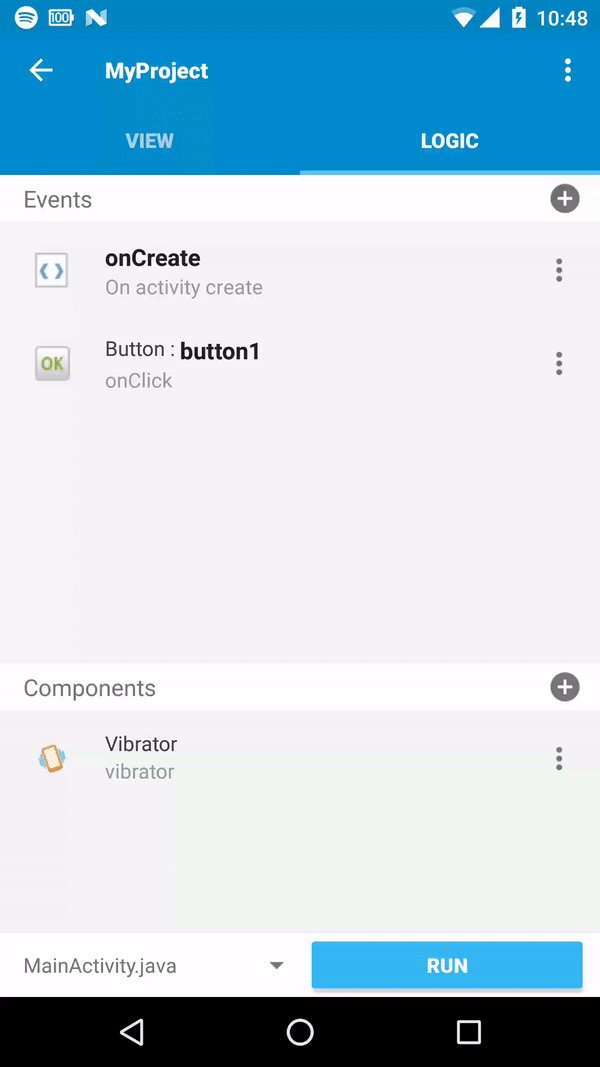
Perhatikan bahwa pada gambar di atas, ada default acara yang disediakan bernama
onCreate . Apa pun yang Anda program di acara default ini akan dipecat ketika aplikasi dijalankan. Namun demikian, lebih peristiwa yang tersedia dari sekedar onCreateacara.
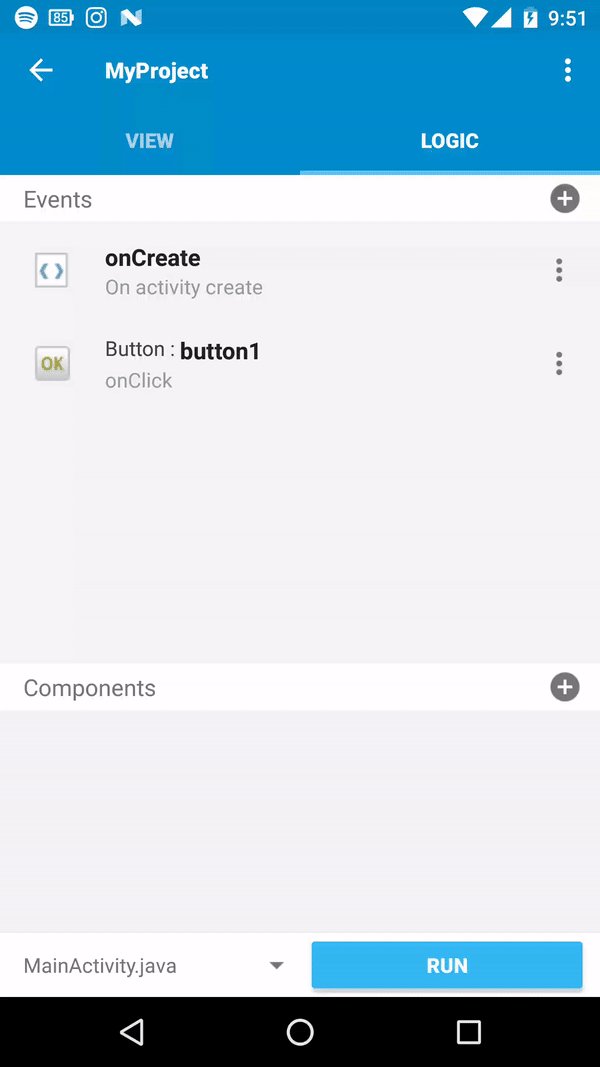
Setiap kali kita menambahkan widget yang dapat melakukan tindakan, seperti tombol , baru acara akan ditambahkan dalam tab peristiwa. Kemudian, saya akan menjelaskan bagaimana Anda dapat mengedit bagaimana peristiwaberperilaku. Check it out di bawah ini. Saya menambahkan sebuah tombol di View Editor, dan
onClickacara ditambahkan dalam Editor Logic.
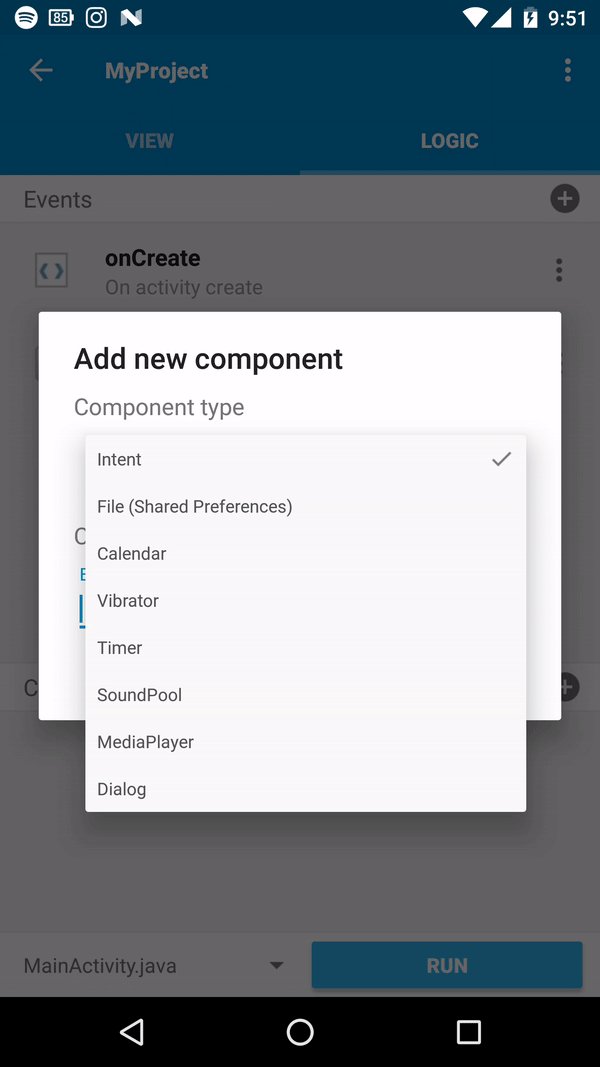
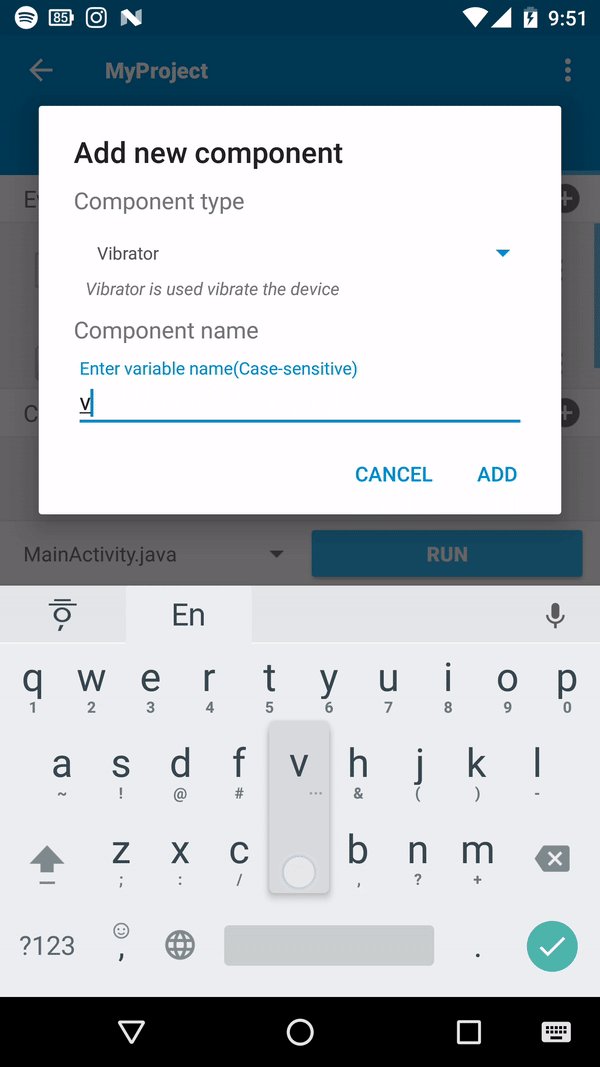
Di sisi lain, Anda harus secara manual menambahkan Komponen untuk menggunakannya, seperti Widget . Jangan khawatir tentang ini untuk saat ini.

Dengan menggabungkan peristiwa dan komponen , itu akan membantu Anda membuat aplikasi yang sangat kuat. Berikutnya, mari kita bicara tentang bagaimana kita dapat mengubah bagaimana kita dapat memprogram setiap acara untuk berperilaku.
blok
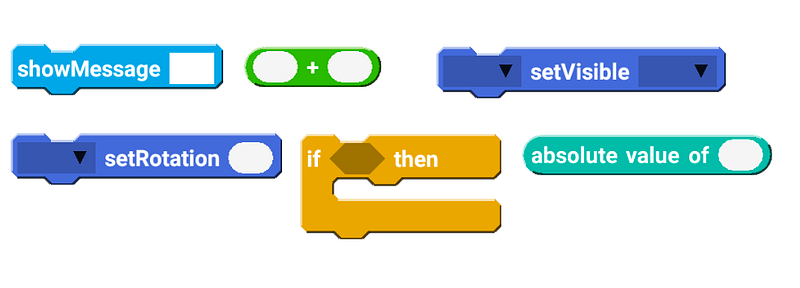
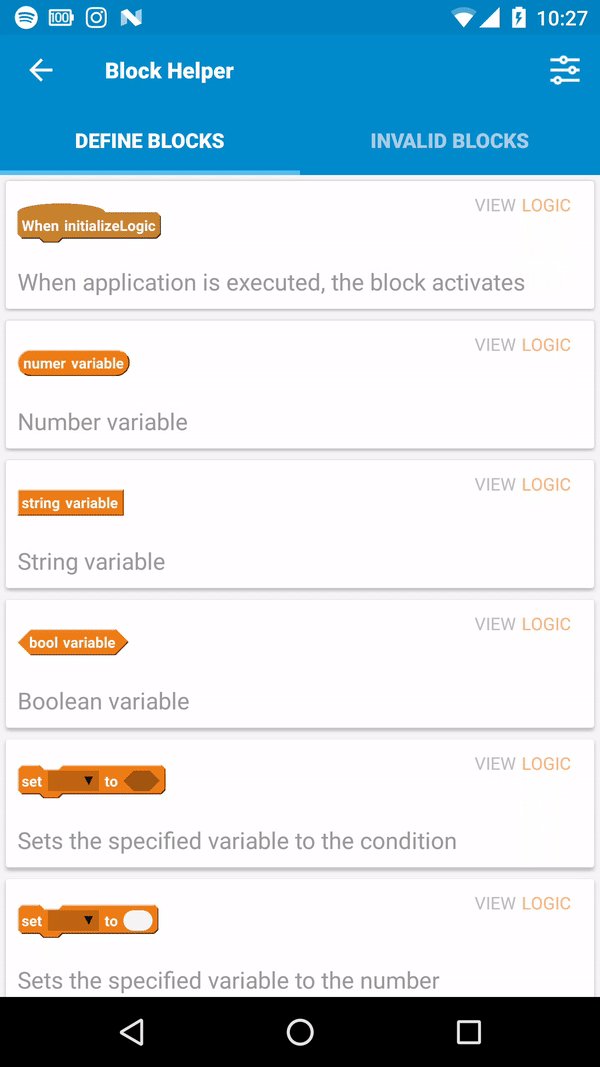
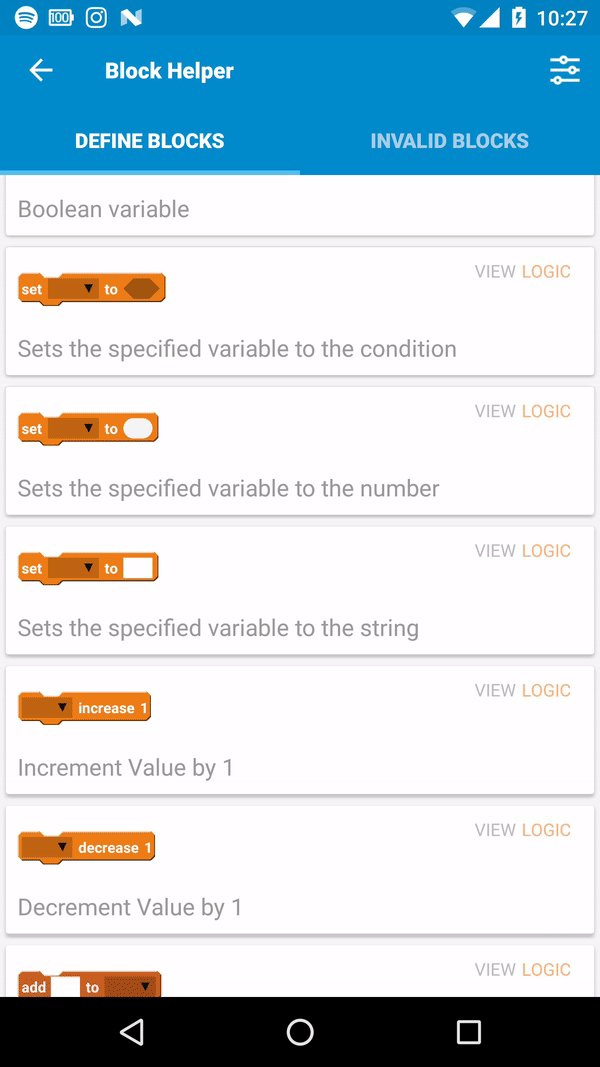
Dalam Sketchware, Anda program segala sesuatu di Blok . Mereka terinspirasi oleh bahasa blok Scratch MIT. Mereka terlihat seperti apa? Di sini, kita lihat.

Nama-nama blok sangat lurus ke depan kan? Anda mungkin bisa menebak apa yang setiap blok tidak dengan melihat namanya.
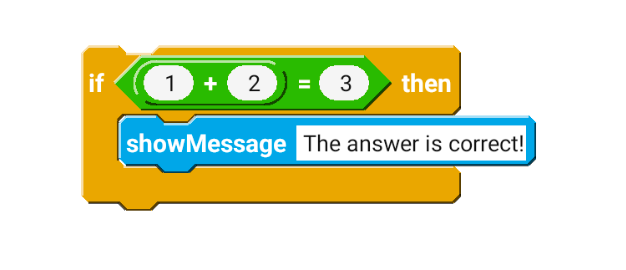
Seperti Lego, Anda dapat menghubungkan blok ini. Dengan menghubungkan mereka bersama-sama, Anda dapat melakukan tindakan tertentu. Sebagai contoh, jika saya ingin mengatakan “1 + 2 = 3 benar” di blok, akan terlihat seperti ini:

Blok berbeda Berbentuk
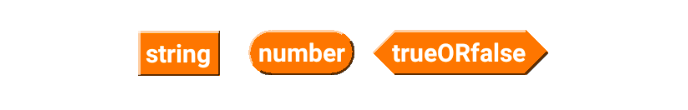
Lebih penting lagi, lihatlah bagaimana lubang di blok memiliki berbagai bentuk:




blok ini mengambil dalam berbagai jenis masukan.
- Rectangle - Ini hanya dapat mengambil dalam String (serangkaian karakter, seperti abc123 ) nilai.
- Oval - Ini hanya dapat mengambil dalam Jumlah nilai, seperti 1 atau 12312. Tidak menerima nilai-nilai String.
- Hexagon - hanya dapat mengambil dalam benar atau salah nilai.
Blok perintah dan Blok Masukan
Juga, perhatikan bahwa ada blok berbentuk berbeda untuk tujuan yang berbeda.
Blok yang dapat terhubung ke masing-masing potongan seperti puzzle lainnya disebut blok perintah . Mereka melakukan tindakan tertentu, seperti memutar widget atau mengubah teks widget.

blok lainnya yang tidak terhubung, biasanya digunakan sebagai masukan untuk blok perintah.

Anda dapat menghubungkan blok ini selama mereka cocok! Cukup sederhana, kan? Anda benar-benar tidak perlu pengalaman pemrograman sebelumnya untuk mendapatkan memahamkan blok ini; Namun, ada banyak blok, sehingga Anda mungkin mempertanyakan apa setiap blok tidak.
Sama seperti Widget Helper , ada Blok Helper yang membantu Anda memulai pada pemahaman Blok.

Merasa nyaman dengan Blok sekarang? Sekarang mari kita coba menghubungkan blok ini pada ke Acara sebelumnya kita bicarakan.
editing Acara
Dengan menggabungkan pengetahuan kita tentang Blok dan Peristiwa , sekarang kita dapat memprogram!
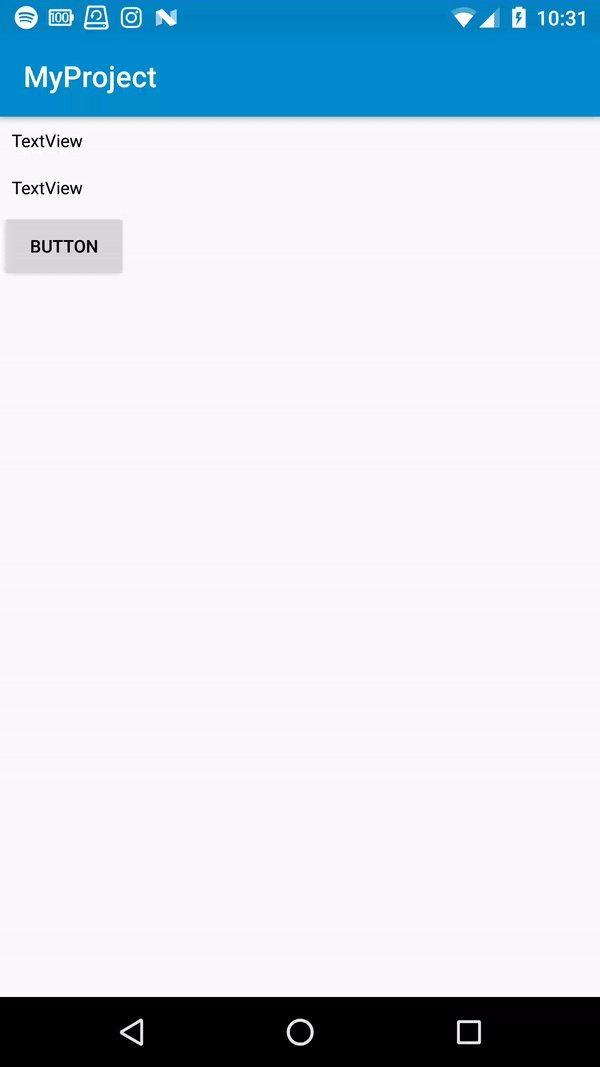
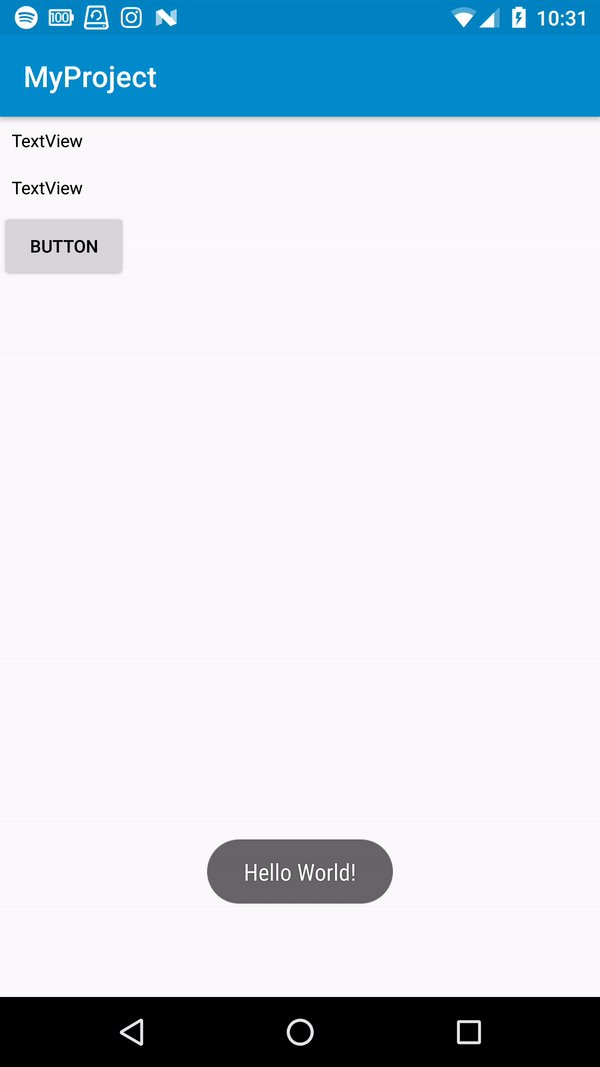
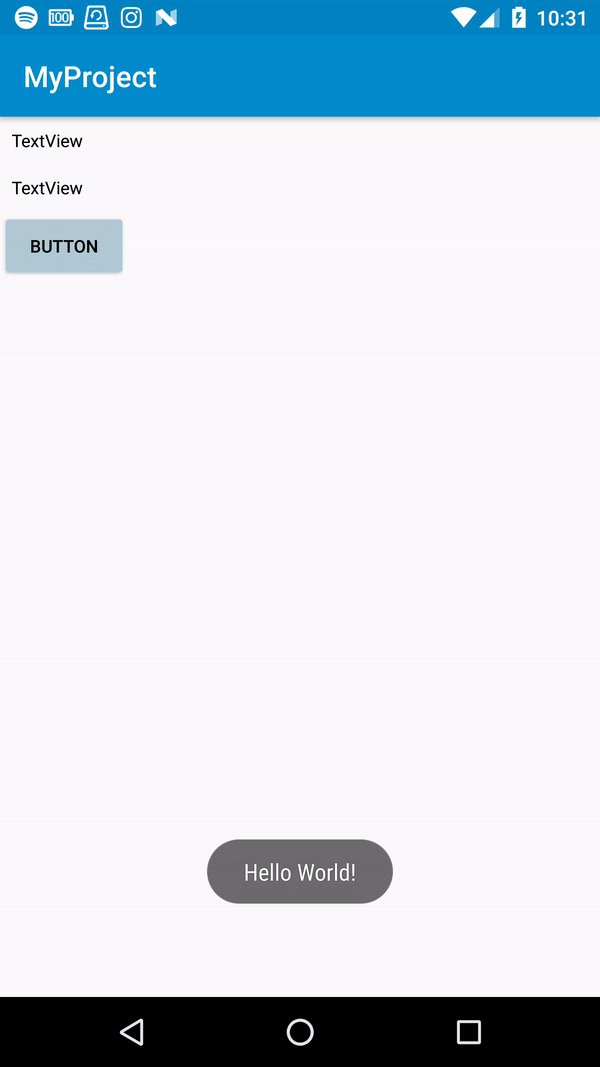
Sebagai aplikasi pertama kami, kami akan membuat sebuah aplikasi yang menunjukkan pesan saat tombol diklik “Hello World!”:

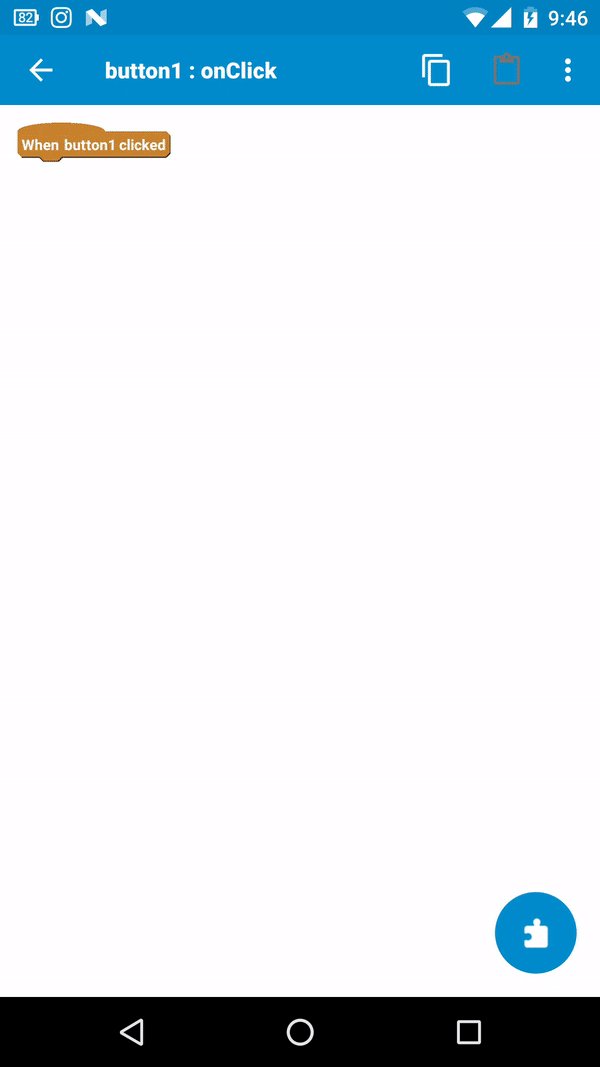
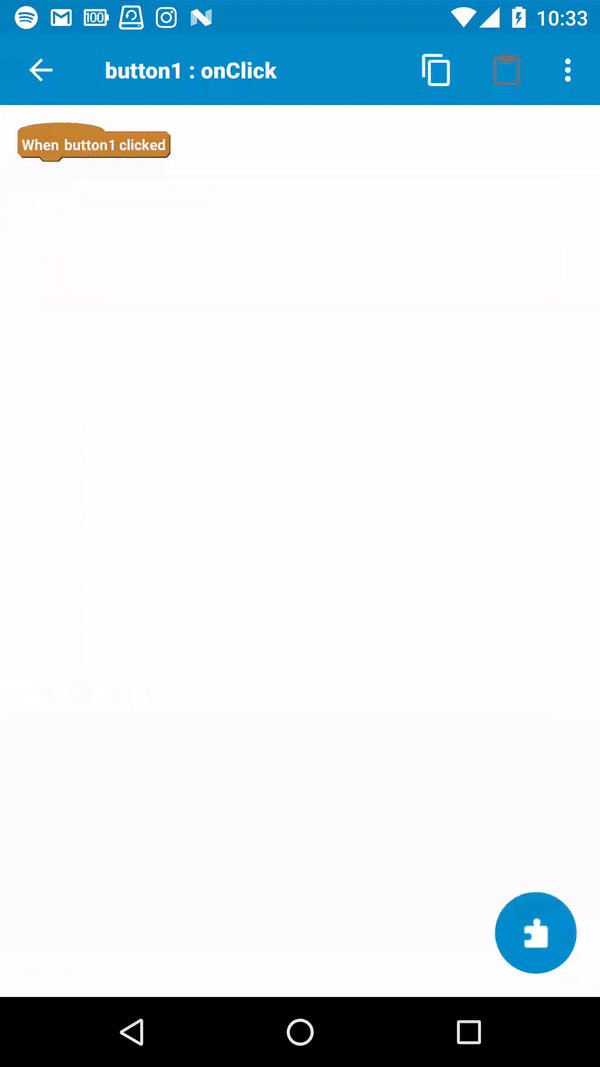
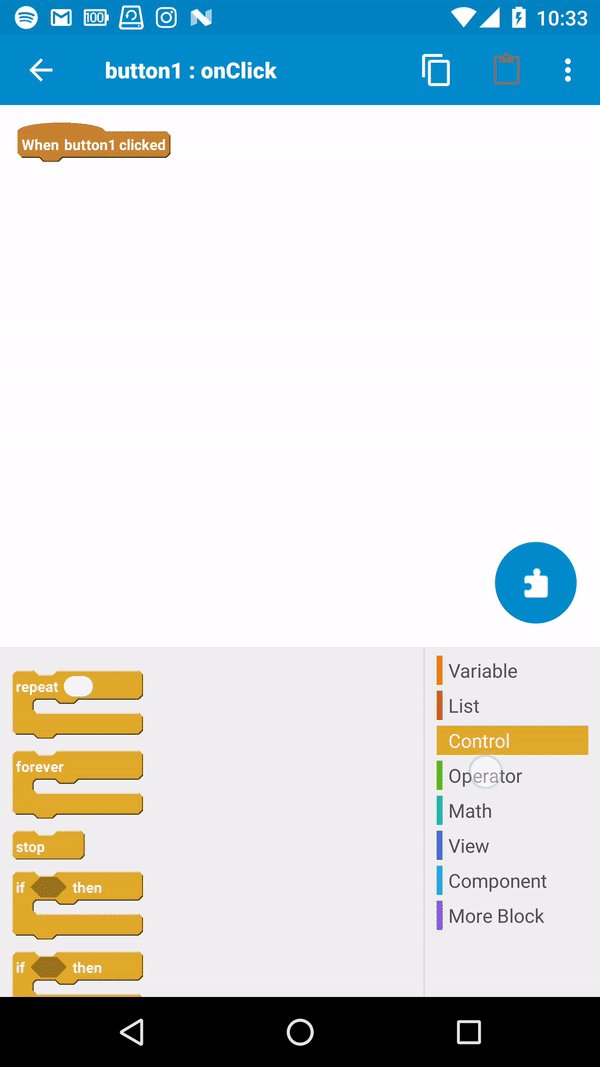
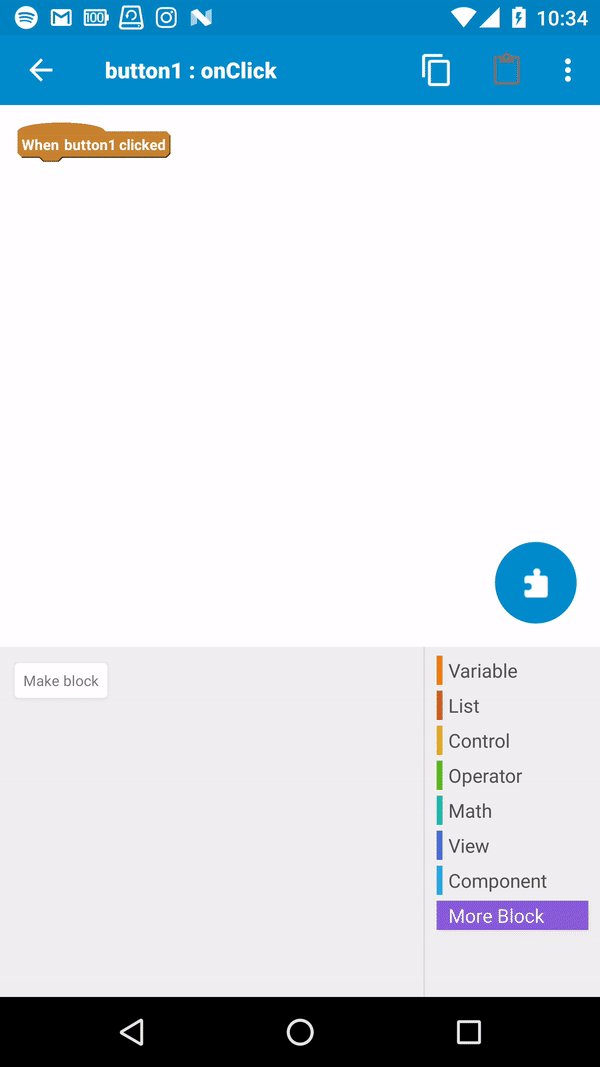
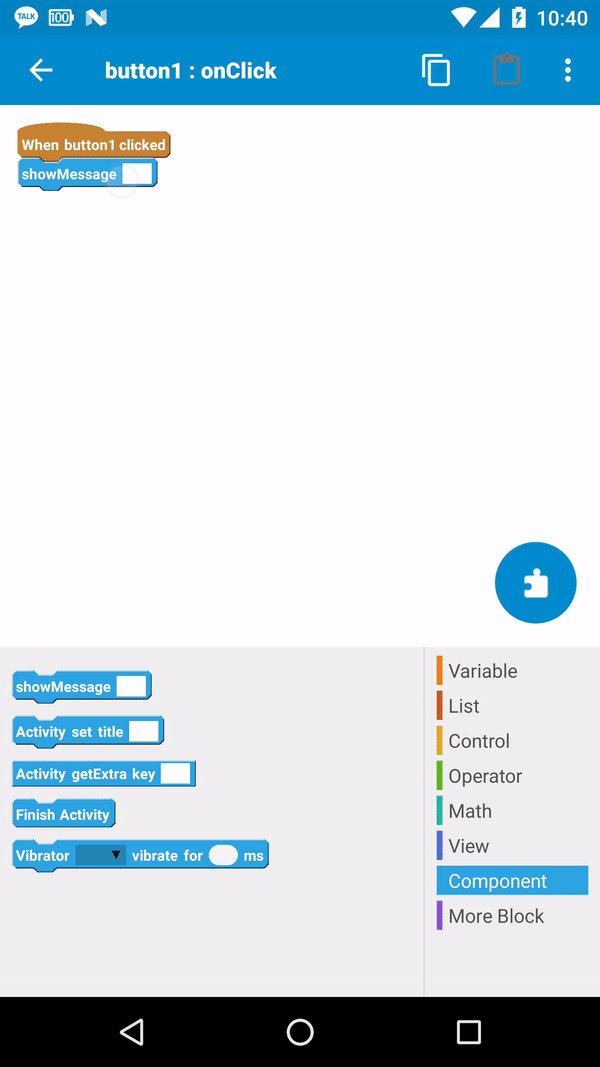
Pertama, Mari membuka acara kita buat sebelumnya untuk Button. Di sini, ketika kita klik pada tombol mengambang, kita dapat melihat semua blok dapat kita gunakan untuk acara:

Untuk aplikasi ini, kita benar-benar hanya membutuhkan
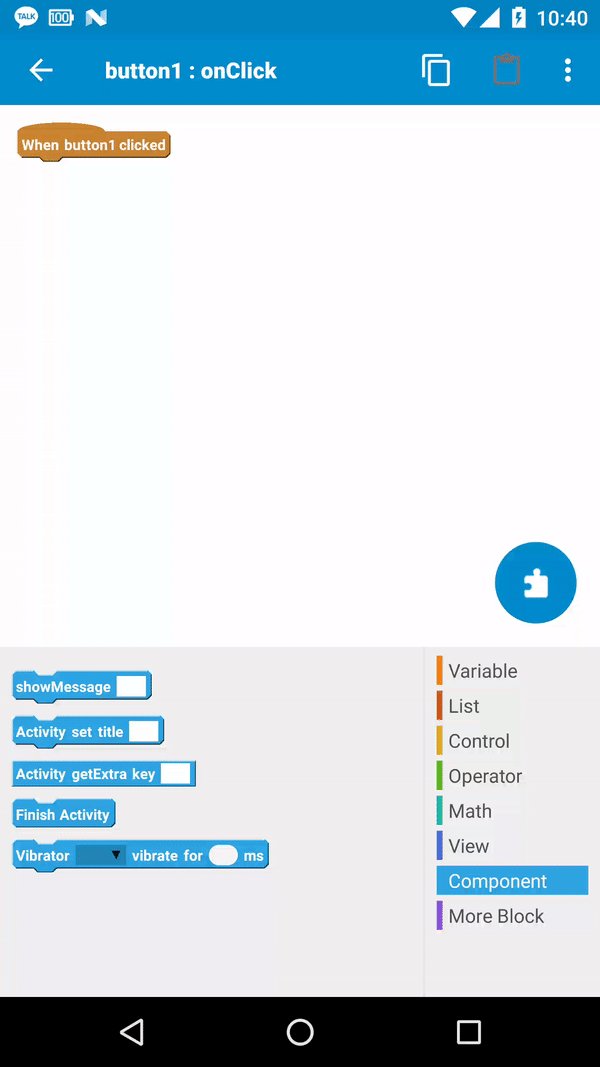
showMessageBlok. Blok ini merupakan salah satu blok bawaan yang terletak di bawah Komponen tab.
Ini adalah pada catatan, tetapi perhatikan bahwa setiap kali kita tambahkan Komponen , kami mendapatkan akses ke baru Blok bawah Komponen tab di Editor Logic.
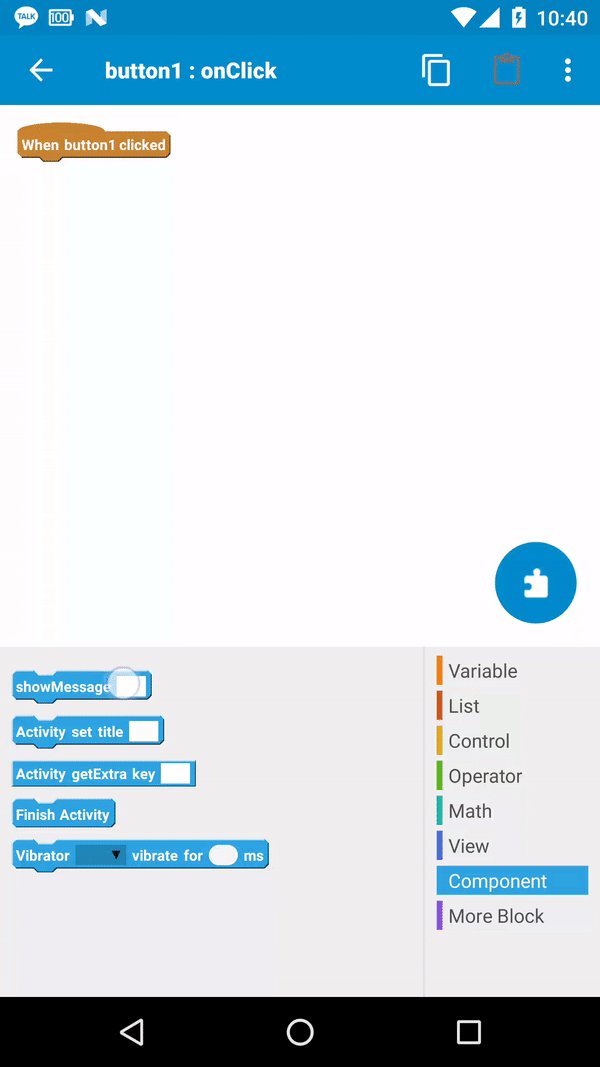
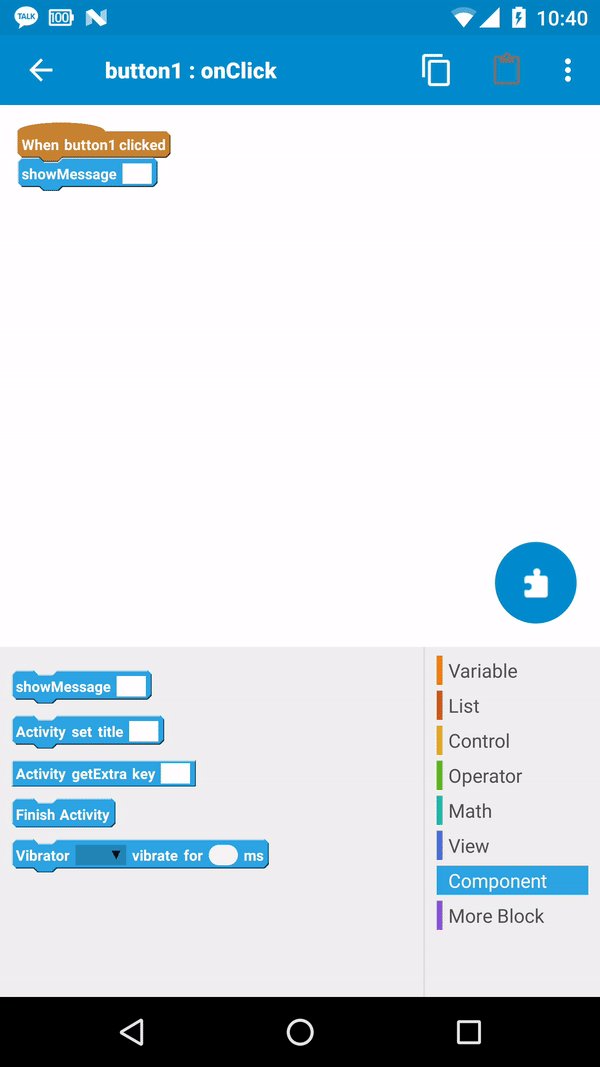
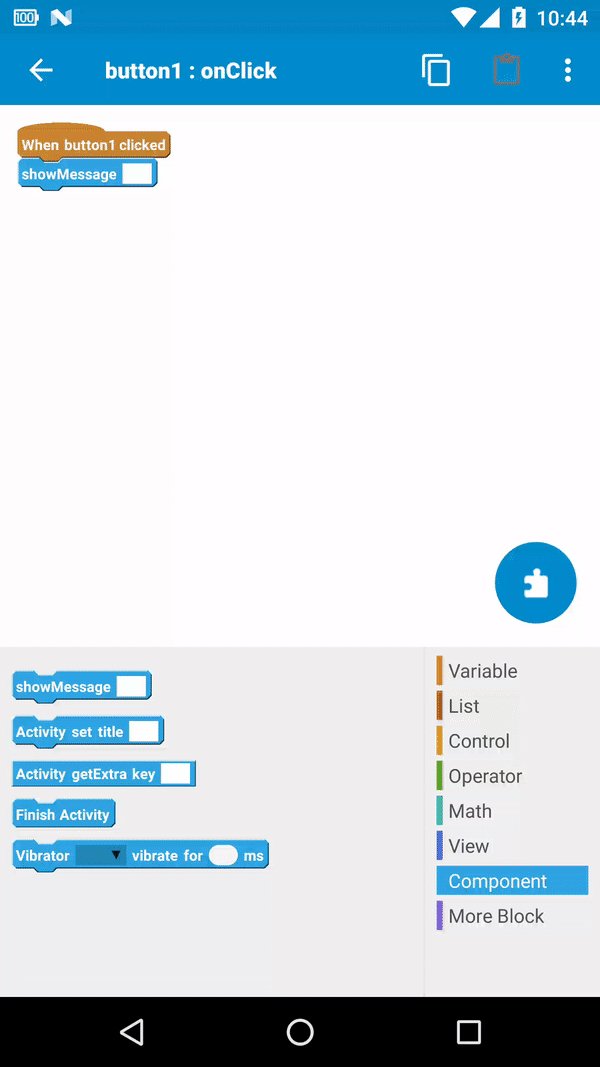
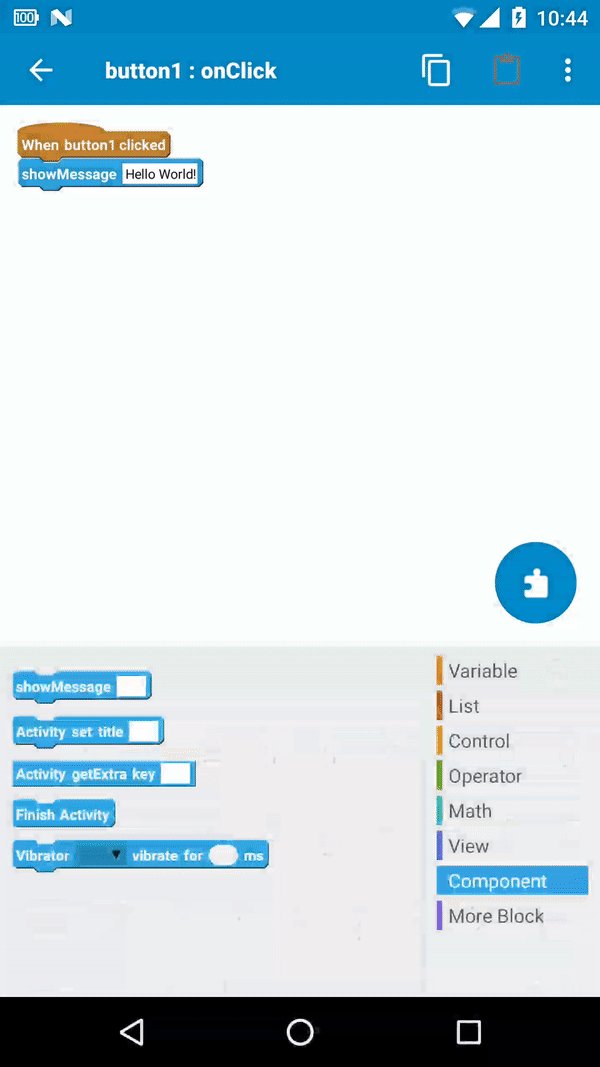
Mari kita menghubungkan
showMessageblok ke onClick acara blok:
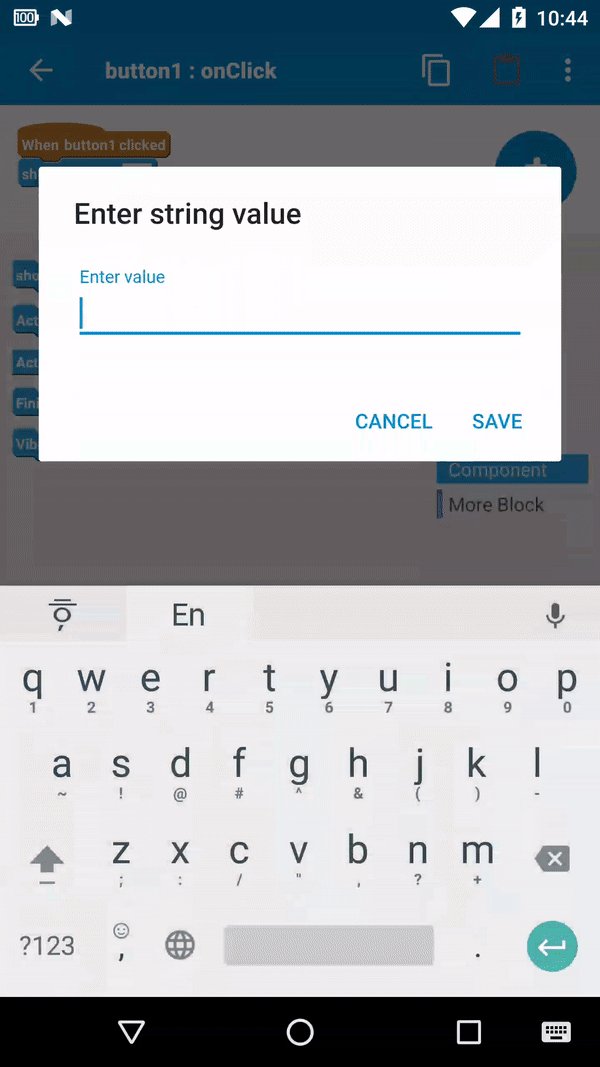
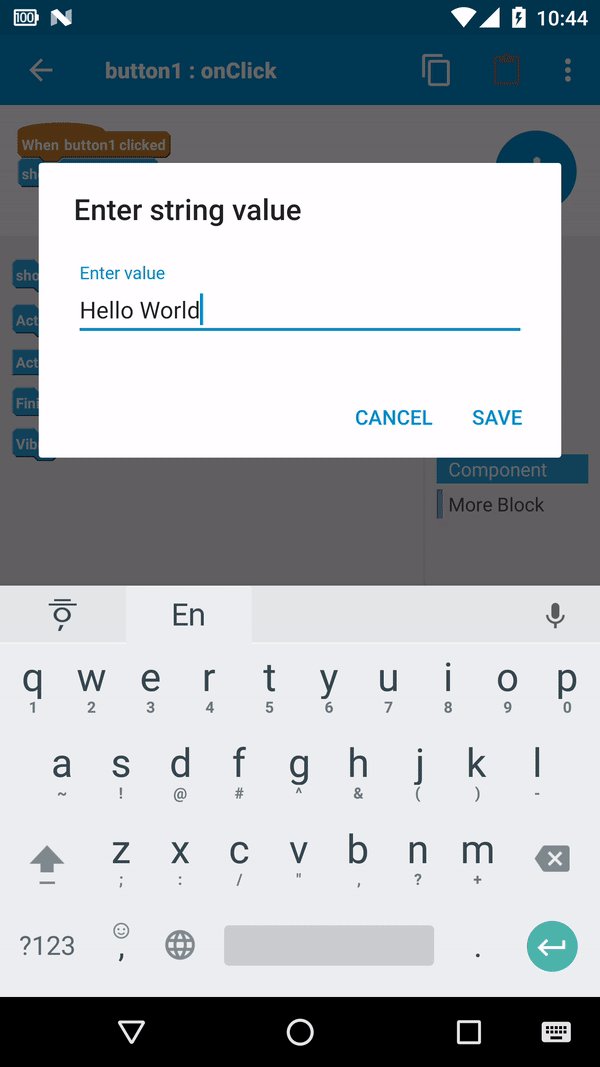
Rapi! Waktu untuk menambahkan “Hello World!” Dalam blok:

Bagus. Waktu untuk menginstal anak nakal ini pada telepon kami! 😎
Menginstal pada Smartphone kami
Menavigasi kembali ke View atau Editor Logic. Anda akan melihat lemak besar
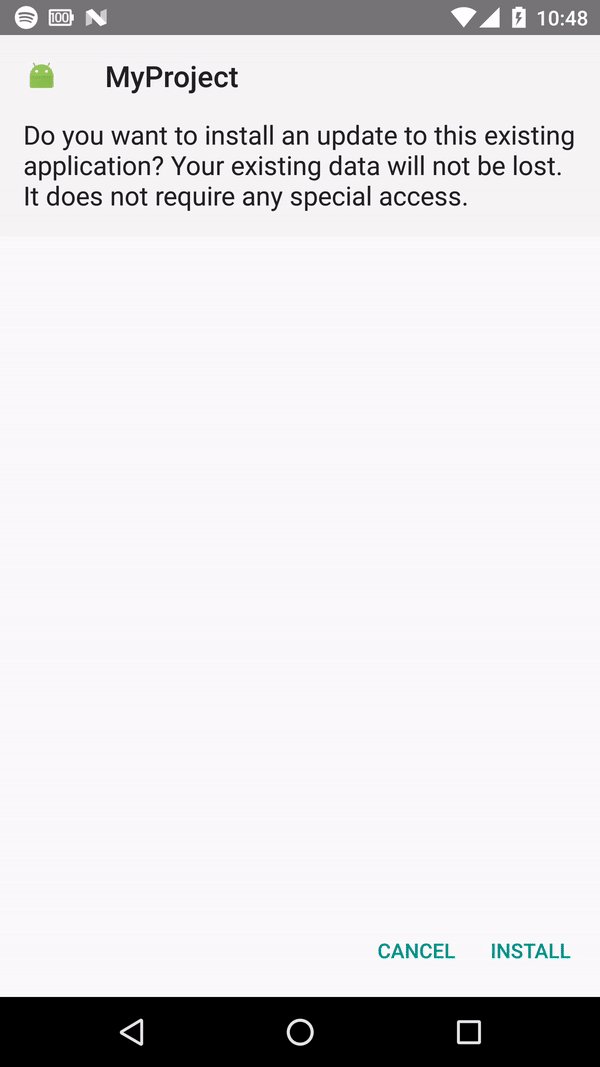
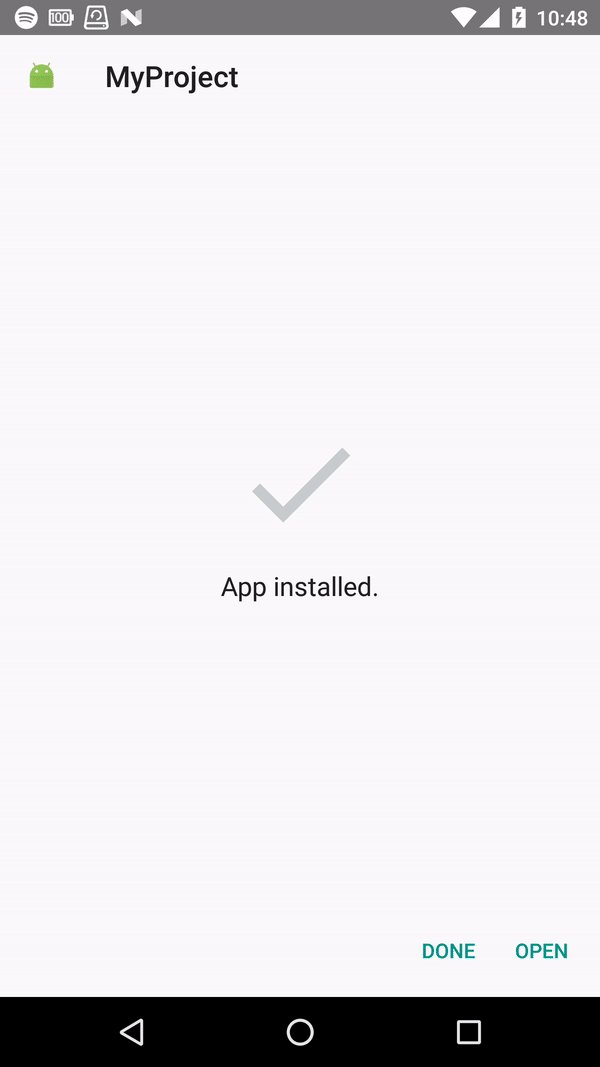
RUN tombol yang terletak di sudut kanan bawah. Dengan mengklik tombol ini, proyek kami baru saja selesai akan berubah menjadi file APK diinstal.
Klik dan melihat keajaiban terjadi ✨

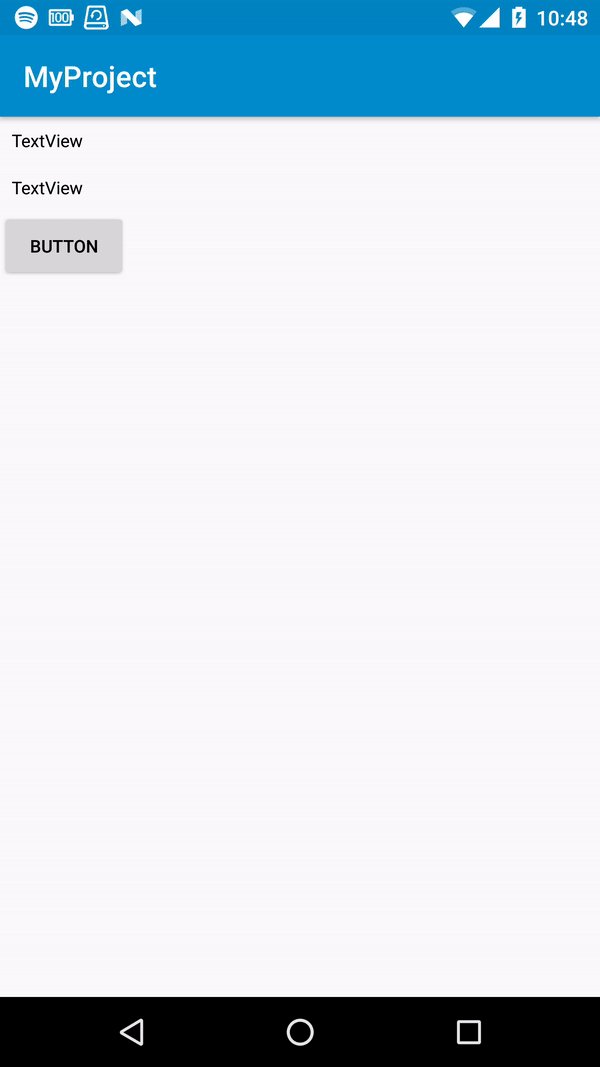
Saudara-saudara, ini dia. Aplikasi Android pertama kami di 5 menit !
Berbagi dan Mengekspor Proyek
Kami menciptakan proyek pertama kami. Bagaimana kita berbagi proyek menakjubkan ini dengan dunia?
Ada dua cara untuk melakukannya:
- Berbagi dengan pengguna lain Sketchware
- Mengekspor file APK melalui email untuk berbagi atau meng-upload di Google Play Store
Berbagi di Sketchware
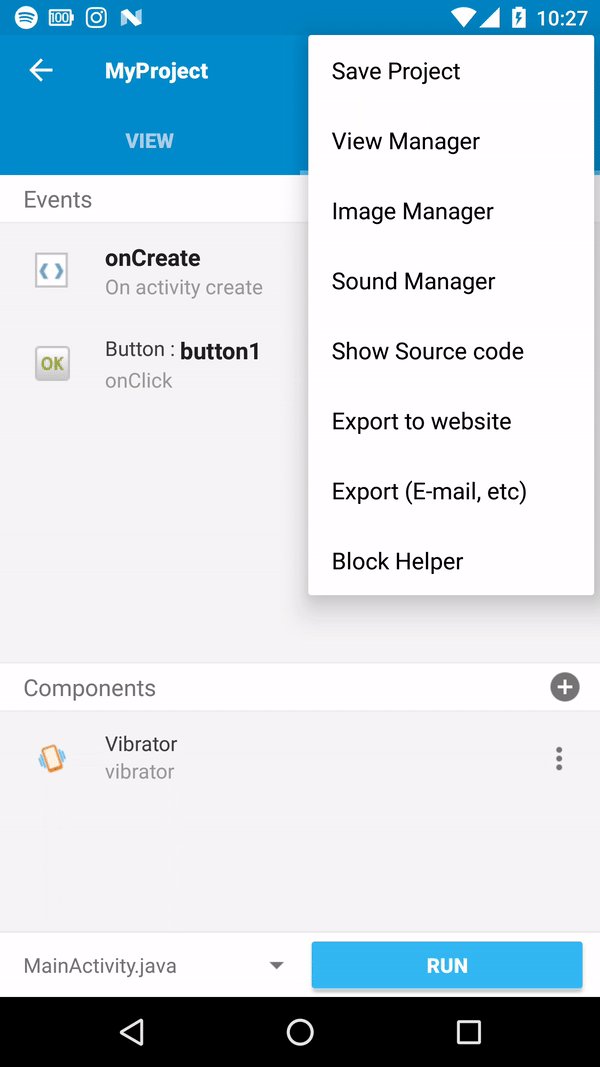
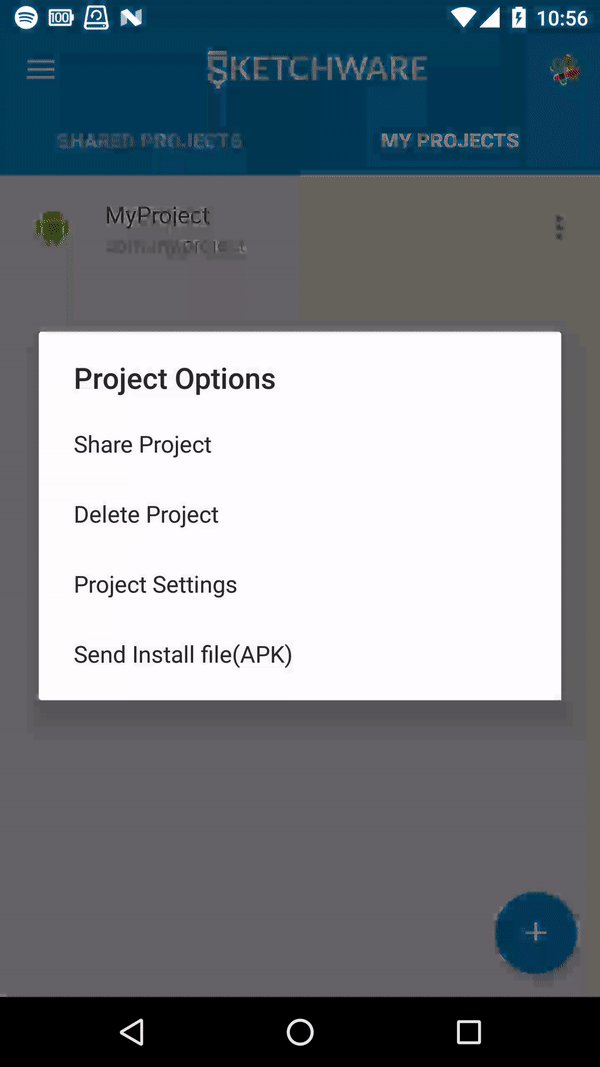
Kembali ke Proyek saya tab dan klik pada tiga titik di sebelah proyek Anda. Di sini Anda dapat melampirkan screenshot dan menambahkan Judul dan Deskripsi untuk aplikasi Anda:

Setelah Anda mengklik
Sharetombol, Anda akan dapat menemukan di bawah Proyek Bersama tab.Berbagi di luar Sketchware
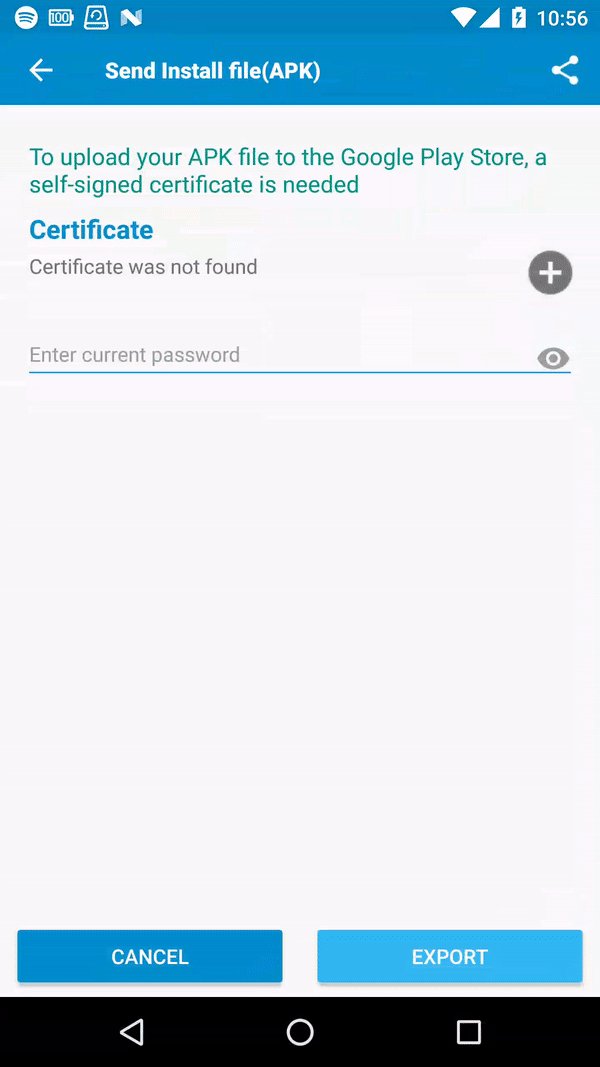
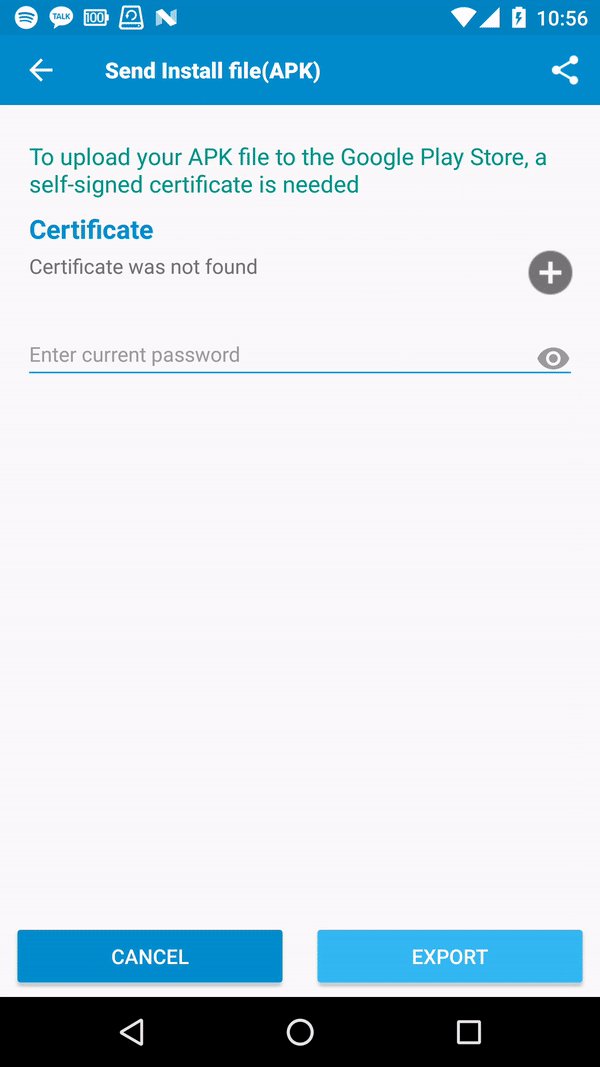
Anda dapat mengekspor file APK yang Anda dapat berbagi dengan orang lain seperti teman

reate Sertifikat yang diperlukan, dan Anda akan dapat mengekspor file APK setelah. Jangan lupa password!
Mari Memulai!
Jika Anda ingin memulai aplikasi pertama Anda, cukup tekan tombol kembali untuk kembali ke Sketchware!
Saya berharap yang terbaik keberuntungan. Senang coding! 😎
Soure: medium.com
 Ads by Triafa
Ads by Triafa

Tolong ajari saya untuk membuat kode perintah skwchware dan cara membaca nya
BalasHapus